Делаем черно-белое фото в фотошопе профессионально
Как-то я уже рассказывал о том, как сделать черно-белое фото в фотошопе. Но это был очень быстрый способ для новичков. Более же хорошего результата можно достигнуть другими методами, например, при использовании функции Черное и Белое (Black & White). Наверняка те, кто частенько переводит свои фотографии в ч/б пользовались ей. Но я сегодня хочу рассказать о хорошем способе сделать фотографию черно-белой нестандартным способом. Кстати, все описанные ниже действия можно будет легко записать в экшен и потом использовать лишь по одному щелчку или нажатию сочетания клавиш.

Откроем фотографию, которая по-нашему мнению будет хорошо выглядеть в черно-белом варианте.
![Делаем черно-белое фото в фотошопе профессионально]() ...
Читать дальше »
...
Читать дальше »
|
Основные понятия веб-дизайна
 В основы веб-дизайна включается не только визуальное оформление. В большей степени веб-дизайн сайта подразумевает создание конструктивного интерфейса, удобного пользователю. В основы веб-дизайна включается не только визуальное оформление. В большей степени веб-дизайн сайта подразумевает создание конструктивного интерфейса, удобного пользователю.
Понятие веб-дизайна
Определение термина «web-дизайн» в русском языке приобрело несколько другой смысл, отличный от английского. Мы вкладываем в него больше эстетические понятия, связанные с художественным оформлением внешнего вида продукта, в то время как английское слово design в точном переводе обозначает замысел, проект, конструирование. Поэтому за основу дизайна сайта примем его художественное конструирование, подразумевающее создание практичного, удобного юзабилити в сочетании с творческим подходом и приятным визуальным оформлением.
Юзабилити – это инструм
...
Читать дальше »
|
Создай дизайн веб-сайта в Фотошоп
02 февраля 2016 172 292 просмотра | Сложность:
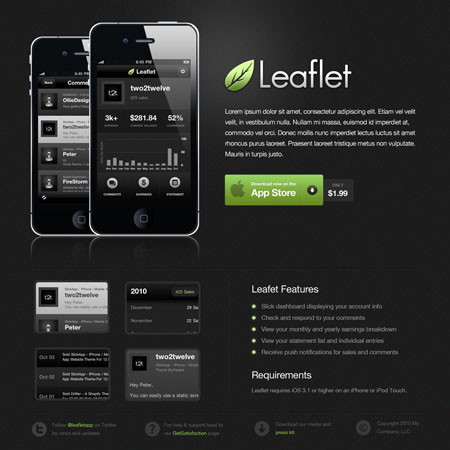
В этом уроке мы будем использовать Adobe Photoshop для разработки веб-интерфейса, который может быть использован для любого мобильного сайта. Мы будем использовать различные методы, включая формы. маски, иконки, шрифты и многое другое, что может быть легко применимо к вашим собственным разработкам в веб-дизайне.
Финальное изображение.

Материалы для урока:
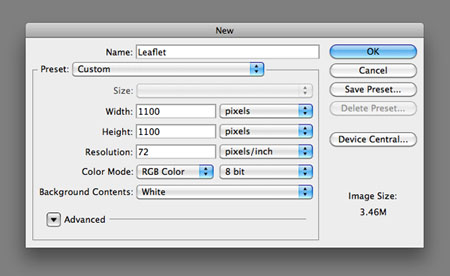
Шаг 1. Начнём с создания нового документа. В меню Файл - Новый (File New) установим ширину и высоту 1100px, разрешение 72, фон белый.

Далее, нам необходимо создать две направляющие, которые будут выступать в качестве границ для
...
Читать дальше »
|
Рисование на компьютере
Macroart.Ru - это блог о цифровой живописи, место, где я делюсь опытом и находками в процессе знакомства с цифровой живописью и рисованием на компьютере. Обо мне и о проекте можно узнать на этой странице .
Найти интересующую информацию можно, воспользовавшись поиском. либо полистая категории в меню сайта.
Более узкотематичный материал расположен на страницах Меток .
Ответы
Категории
Бесплатная Книга

Объявления
Архив
Не пропусти ничего нового
Подпишись на обновления
Macroart.RU в ВК.
Партнеры
Июнь 7th, 2016 автор Macroart

Всем привет! Хочу поделиться с вами замечательными работами, которые посчастливилось у
...
Читать дальше »
|
')>catch(e)<> var FORUM = new Object(< set. function(prop, val)< try < eval("this."+prop+"=val"); > catch (e) <> >, get. function(prop)< try < var val = eval("this."+prop); > catch (e) < var val = undefined; > return val; >, remove. function(prop, val)< try < eval("delete this."+prop); > catch (e) <> > >); // JavaScript переменные форума var BoardID = 563104; var BoardCat = 11; var BoardStyle = 'Mybb_Fragment'; var ForumAPITicket = '58adb440508c037ae37da99fb0c5a6902351829f'; var GroupID = 3; var GroupTitle = 'Гость'; var GroupUserTitle = ''; var PartnerID = 1; var RequestTime = 1476708979; var StaticURL = 'http://forum4.ru
...
Читать дальше »
|
Мастер-класс: простое лого и кисть-копирайт в Photoshop
Время работы

В этом мастер-классе я предлагаю всем, кто общается с Фотошопом на "Вы", познакомиться с ним немного ближе и сделать такую полезную вещь как логотип. Разумеется, это очень простой вариант, не требующий навыков рисования, но тем не менее, он может прийтись кому-то по вкусу. После создания логотипа мы превратим его в удобную кисть, с помощью которой можно будет легко и быстро, в один клик, ставить копирайты на фотографии своих работ.
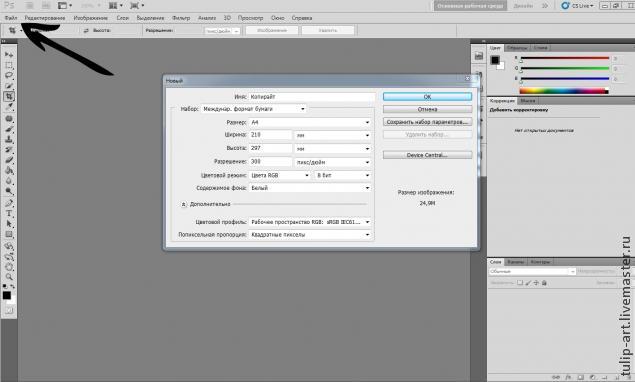
Открываем Фотошоп. Выбираем в меню сверху кнопку "Файл", затем "Создать. ".

Выбираем нужные размеры, можно побольше, так все ра
...
Читать дальше »
|
Простой коллаж из фото в фотошопе CS5
 Простой коллаж из фото в фотошопе CS5. Урок Фотошопа Простой коллаж из фото в фотошопе CS5. Урок Фотошопа
Доброе время суток, друзья!
По просьбе читательницы, хоть и с задержкой, предлагаю вам научиться сделать простой коллаж из нескольких фотографий в программе фотошоп cs5 .
Моя читательница занимается декупажем (еще одна моя нереализованная мечта из-за отсутствия времени), и ей надо научиться компоновать несколько фотографий своих шедевров на одной фотографии либо фоне.
А что такое коллаж вообще? Буквальный перевод этого слова с моего любимого французского означает наклеивание.
Так что все правильно. В этом уроке мы будем клеить фотографии на общий фон.
Коллажи делают не только в программе фотошоп
...
Читать дальше »
|
Рисуем ретро-шапку для блога в фотошопе
Одно направление дизайна сменяет другое. Некогда глянцевый, сверкающий дизайн — сменился плоским и эргономичным. Но что-то скоротечно и быстро меняется, а что-то вечно и остается на всегда. К вечному, как раз, и относится ретро-стиль.

Сегодня я расскажу, как рисуется шапка для сайта в фотошопе в ретро-стиле. Это не займет у вас много времени, так-как она очень проста и не требует профессиональных знаний и колосальных усилий.
Разметка
Разметим рабочую область при помощи линейки (Ctrl+R). По идеи, шапка должна быть высотой около 200px. Но я буду показывать в большем масштабе и сделаю ее
450px. Ширина должна соответствовать будущему макету — 1000px.
Откройте дополнительные материалы, загрузите тексутру bg_header и размножьте
...
Читать дальше »
|
С чего начать работать в Photoshop - делаем первые шаги
Статья создана: 2016-11-23. обновлена: 2016-12-20
С чего начать работу с Photoshop
Для пуска программки нажмите кнопку Запуск (Start) на Панели задач (Taskbar) и из показавшегося головного меню Windows изберите команду Программки - Adobe Photoshop CS (Programs - Adobe - Adobe Photoshop CS).
Программка будет запущена. При использовании пробной версии программки на дисплее появится диалог, в нижней части которого показывается число оставшихся дней работы с программкой.
Нажмите кнопку Try (Испытать). При первом запуске программки на дисплее появятся диалоги о настройках Adobe Photoshop CS.
...
Читать дальше »
|
Photoshop – обрезка изображений (trimming)
При нарезке макета часто возникает ситуация, когда необходимо вырезать изображение с прозрачным фоном. После того, как изображение вырезано и вставлено в новый документ для обработки, очень желательно подогнать размеры картинки так, чтобы она занимала минимальное место.
Вот тут на помощь и приходит инструмент “Trim” в Photoshop. С помощью него производится обрезка изображения на основе выбранного фильтра. В результате картинка получиться меньшего размера и только с полезным содержимым. Чтобы было понятнее, давайте разберем на примере.
Имеется некий макет, из которого необходимо вырезать логотип (очень частая операция). Первым делом, находим и определяем слои, из которых состоит логотип. Затем объединяем их в один слой и выделяем логотип на макете с помощью инструмента “Выделение”:
 ...
Читать дальше »
...
Читать дальше »
| « 1 2 ... 13 14 15 16 17 » |