16:42 Создай дизайн веб-сайта в Фотошоп | |
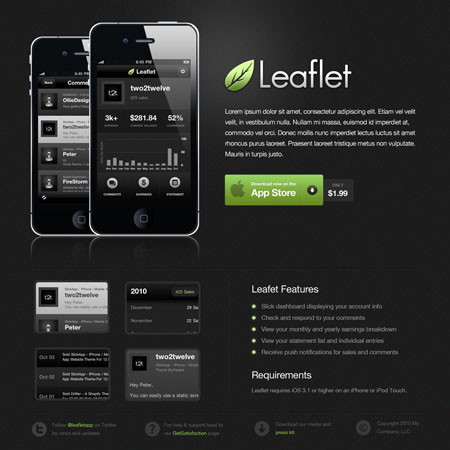
Создай дизайн веб-сайта в Фотошоп02 февраля 2016 172 292 просмотра | Сложность: В этом уроке мы будем использовать Adobe Photoshop для разработки веб-интерфейса, который может быть использован для любого мобильного сайта. Мы будем использовать различные методы, включая формы. маски, иконки, шрифты и многое другое, что может быть легко применимо к вашим собственным разработкам в веб-дизайне.
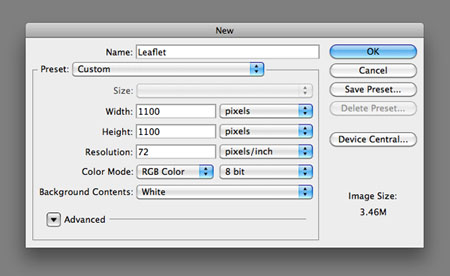
Материалы для урока: Шаг 1. Начнём с создания нового документа. В меню Файл - Новый (File New) установим ширину и высоту 1100px, разрешение 72, фон белый.
Далее, нам необходимо создать две направляющие, которые будут выступать в качестве границ для нашей страницы.
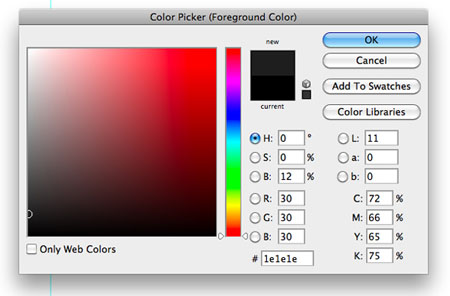
И так, мы подготовили пространство для нашей веб-страницы шириной в 960 пикс. Шаг 2. Следующий шаг - подготовка фона. Выберите инструмент Заливка
Давайте добавим текстуру нашему фону. Сделаем это в меню Фильтр Шум Добавить шум (Noise Add Noise). Поставьте радиус (Amount) 2.5 и щёлкните ОК.
Шаг 3. Далее мы собираемся высветлить верхнюю часть нашей страницы. Этот ход будет привлекать основное внимание именно в эту область, иными словами там будет фокус.
Создайте новый слой и назовите его Spotlight.
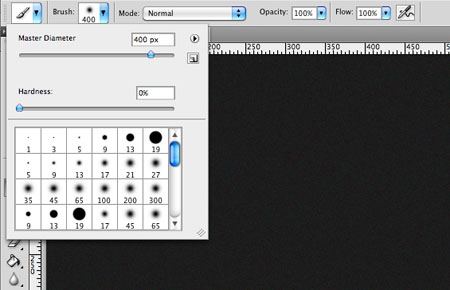
Измените цвет переднего плана на FFFFFF (белый) и создайте круг в верхней части документа с помощью инструмента Кисть
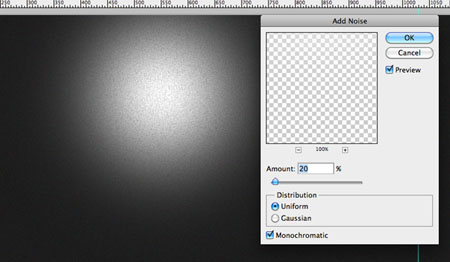
Чтобы вписать этот слой в фон, ему так же добавим немного шума, выбрав Фильтр Шум Добавить шум (Filter Add Noise). Установите такие настройки. Эффект (Amount) 20 и выберите опцию Монохромный ( Monochromatic) и кликните ОК.
Чтобы сгладить эту вспышку выберите Фильтр Размытие Размытие по Гауссу ( Filter- Blur-Gaussian Blur).
Наконец установите непрозрачность слоя Spotlight около 25%. Шаг 4. Настало время добавить элементы графики. Скачаем изображение iPhone. Имейте в виду, вы можете использовать любой телефон, который соответствует вашим конкретным задачам (Android, Blackberry, и т.д. ).
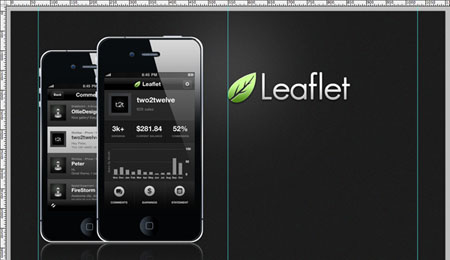
Позиция нашего первого iPhone касается левой направляющей и примерно 100px от верхней части холста документа.
Сейчас самое время настроить скриншот в iPhone. Самый простой способ сделать это поместить взятый в интернете скриншот меню телефона и поместить его на самый верх группы ” iPhone”. подогнать размер под размер экрана.
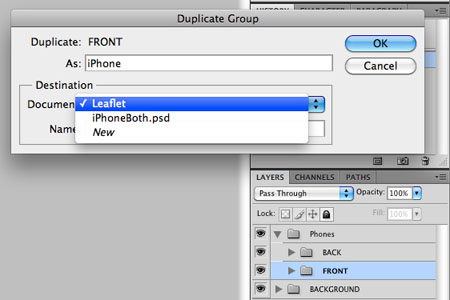
Дублируйте группу iPhone выбрав меню Слои Дубликат группы (Layer - Duplicate Group), назовите её “iPhone 2″ и нажмите кнопку ОК в диалоговом окне.
Повторите шаг замены экрана в iPhone 2 как упоминалось выше. Шаг 5. Последний штрих для наших Iphones является создание их отражения. Выделим две группы -“iPhone” и “iPhone 2″, затем в меню Слои Дубликат слоёв (Layer - Duplicate Layers) и нажмём ОК. Затем снова меню Слои Объединить слои (Layer - Merge Layers).
Добавить маску слоя, нажав на иконку маски слоя в панели слоев.
Выберите инструмент Градиент
Наконец понизьте непрозрачность этого слоя до 30%. Шаг 6. Далее следует добавить основные детали справа от наших телефонов. Прежде чем мы начнем, давайте добавим еще одну направляющую, чтобы можно было по ней выровнять будущие элементы дизайна. Выберите меню Просмотр Новая направляющая (View - New Guide). Для этой направляющей поставьте Ориентация - Вертикальная и положение 550 пикселей. (Orientation to Vertical and the Position 550 px).
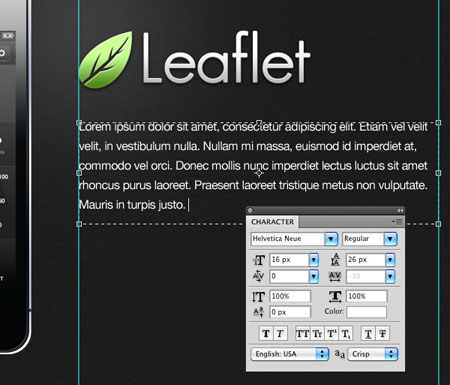
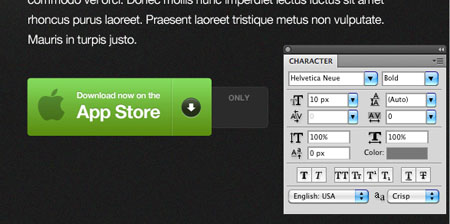
Ниже логотипа мы добавим текст с описанием нашего приложения. Выберите инструмент Текст
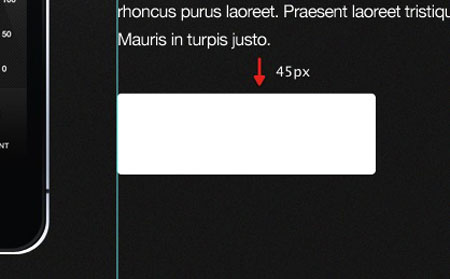
Шаг 7. Далее мы создадим кнопку для посетителей, которые хотят приобрести наш продукт. Используем для этого инструмент Прямоугольник со скругленными углами
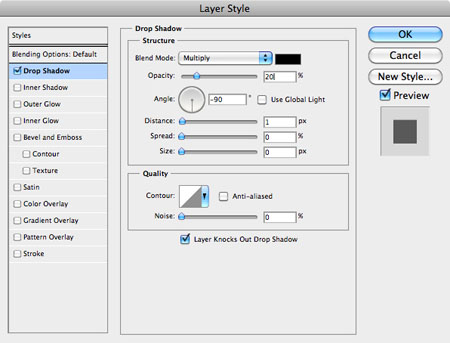
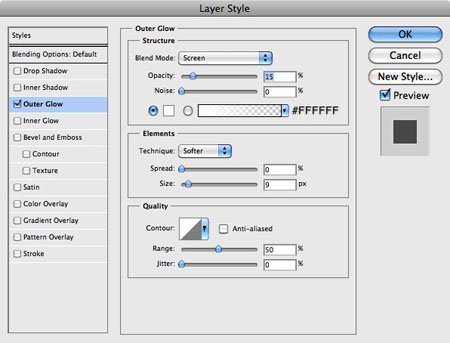
Теперь применим несколько стилей слоя. Дважды мышкой по слою в панели слоев и используйте скриншоты ниже для настроек.
Вставим иконку Apple и изменим её непрозрачность на 30%.
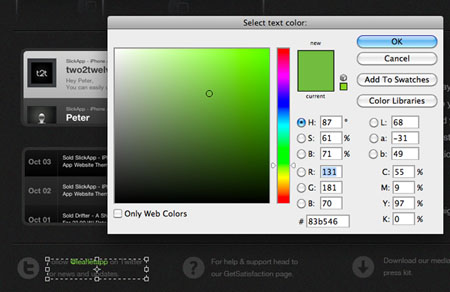
Справа от иконки добавим ещё текст, настройки ниже:
Добавим стили слоя к тексту. Воспользуйтесь настройками со скриншота.
Далее мы добавим разделитель справа от текста. Для этого выберите инструмент Линия
Измените непрозрачность слоя с линией до 15%, дублируйте его, выбрав меню Слои Создать дубликат слоя (Layer Duplicate Layer) и нажмите кнопку ОК. Измените цвет этой линии на # 000000 (черный) и измените непрозрачность слоя со второй линией до 10%. Затем переместите чёрную линию на 1px влево от белой линии.
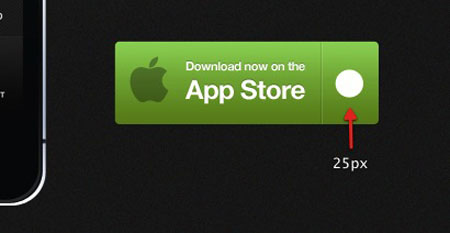
Последний элемент этой кнопки - значок, который указывает на Скачать. Воспользуемся инструментом Эллипс
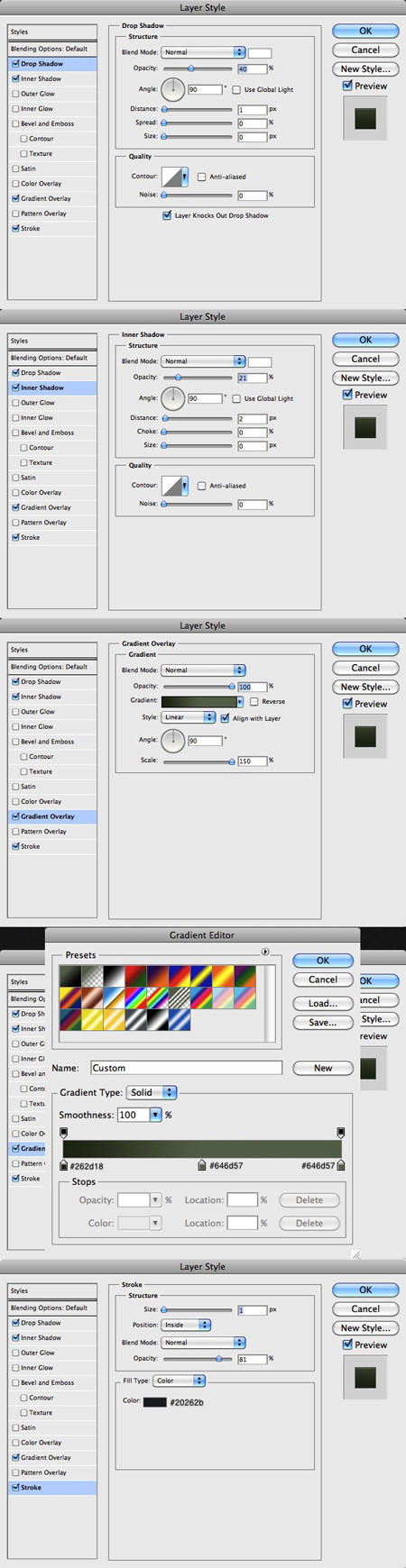
Добавьте следующие стили слоя для эллипса:
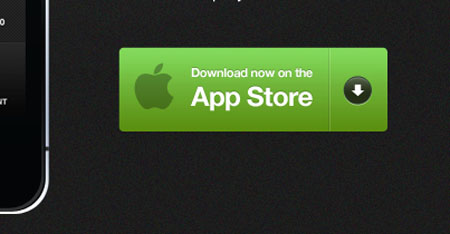
Наконец возьмите инструмент Произвольная фигура
Шаг 8. Создадим фигуру, на которой будет отображаться цена продукта. Возьмите инструмент Прямоугольник со скругленными углами
Изменените цвет этого прямоугольника на 2B2B2B и переместите его ниже кнопки загрузки в панели слоёв.
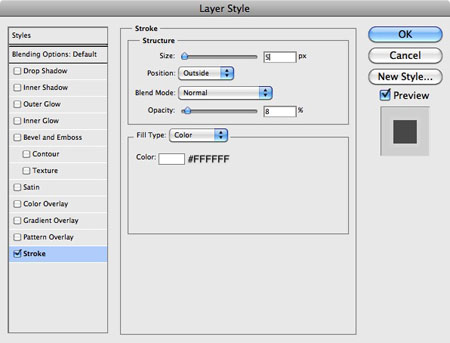
В стилях слоя добавьте прямоугольнику Обводку (Stroke), настройки на скриншоте.
Теперь мы можем добавить информацию о цене. Для этого мы создадим два отдельных текстовых поля. Для каждого будет свой стиль.
Для второго текстового поля используем такие настройки:
Шаг 9. Перейдём к нижней части нашей страницы, где нам необходимо создать разделитель. Для этого мы воспользуемся той же техникой, с помощью которой делали разделитель на кнопке загрузки.
Изменените непрозрачность этой линии до 80%, дублируйте этот слой, выбрав меню Слои Создать дубликат слоя (Layer Duplicate Layer) и нажмите кнопку ОК. Измените цвет этой линии на # FFFFFF (белый) и изменить непрозрачность слоя со второй линией до 10%. Затем переместите белую линию на 1px вниз от чёрной линии.
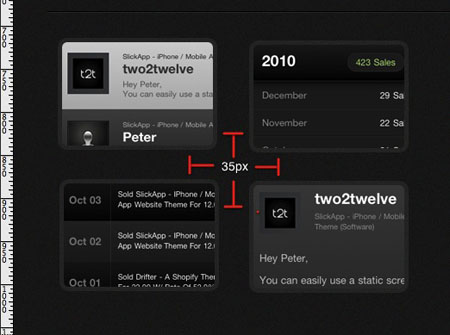
Шаг 10. В разделе ниже разделителя строк, который мы только что создали, добавим два столбца для скриншотов и функций. Начнём со скриншотов. Выберите какой-нибудь скриншот с айфона и вставьте его, подгоните размер и расположите вблизи левой направляющей.
Выберите этот слой в панели слоев и нажмите дважды кнопку Добавить маску, чтобы добавить векторную маску. Теперь выберите инструмент Прямоугольник со скругленными углами
В стилях слоя добавьте прямоугольнику Обводку (Stroke), настройки на скриншоте.
Повторите эти шаги для всех ваших скриншотов и задайте им расстояние между собой 35px
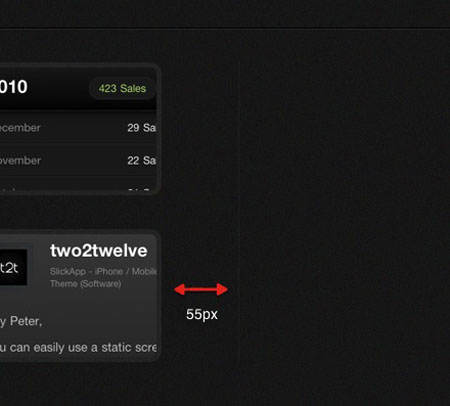
Шаг 11. Нарисуем разделитель для созданных скриншотов. Проведём линию в 1 пикс. от верхнего скриншота к самому нижнему и расположим этот разделитель правее от них примерно на 55 пикс. Измените цвет линии на FFFFFF (белый) и установите непрозрачность до 5%.
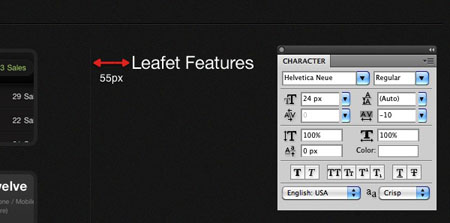
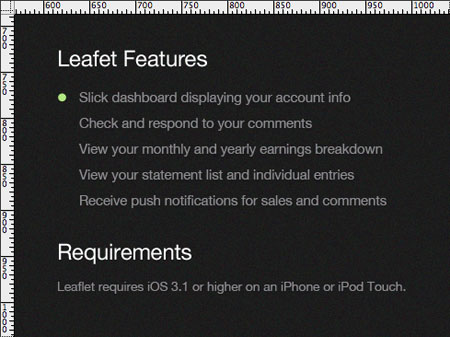
Шаг 12. Теперь добавим текст с информацией. Позиция текста 55 пикселей от левой линии разделителя. Для текста используем следующие настройки:
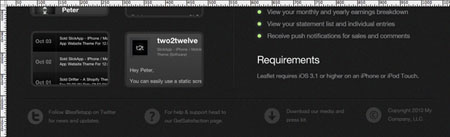
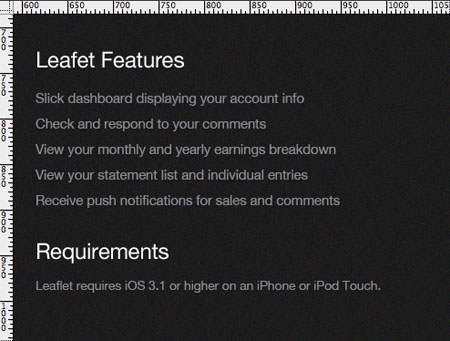
Теперь давайте создадим список наших возможностей и поместим его под заголовком. Создайте текстовое поле и добавьте пять или шесть строчек и задайте им следующие настройки:
Повторите вышеуказанные действия, чтобы добавить ещё один текстовый блок с требованиями для приложения.
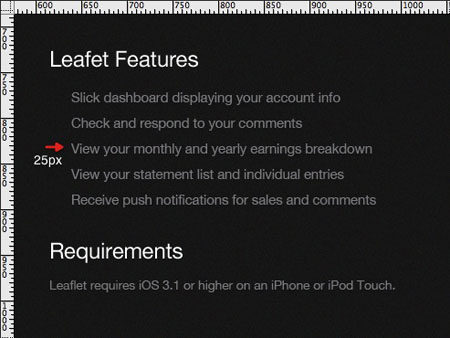
Шаг 13. Чтобы как то выделить список возможностей приложения, можно воспользоваться некоторыми хитростями. Сдвинем этот текстовый блок на 25px правее.
Используйте инструмент Эллипс
Добавить следующие стили слоя для этого круга:
Шаг 14. Дублируйте эти кружки в меню Слой Создать дубликат слоя (Layer Duplicate Layer) и разместите как на скриншоте ниже.
Шаг 15. Создайте ещё один разделитель, используя технику, которую мы применяли ранее.
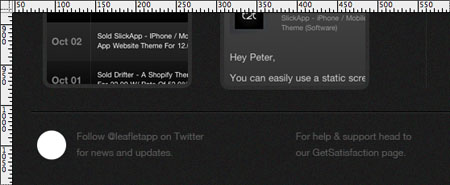
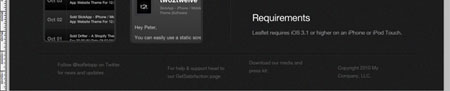
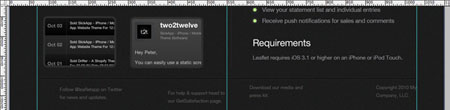
Шаг 16. Теперь мы должны добавить некоторые полезные ссылки на нижней части. Сначала мы создадим четыре текстовых поля, бок о бок, которые будет содержать эти ссылки. Вот пример текста, который вы можете использовать: Используйте такие настройки для текста:
Вы должно быть заметили, что текстовые блоки не выровнены, не беспокойтесь, этим мы займёмся в следующем шаге. Шаг 17.
Теперь выделите четыре текстовых слоя в папке Footer. активируйте инструмент Перемещение
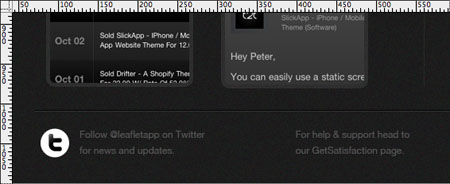
Шаг 18. Теперь мы можем добавить некоторые пользовательские иконки, чтобы обозначить наши ссылки. Выберите инструмент Эллипс (Ellipse Tool (U) и создайте круг, 36px в диаметре, поместите его рядом с первым текстовым полем. Изменение цвет этого круга на FFFFFF (белый). Теперь выберите Слой Растрировать слой (Layer- Rasterize Layer).
Добавим на созданный круг значок Твиттера, который можно взять здесь .
Затем щелкните правой кнопкой мыши на миниатюре слоя Twitter в панели слоёв и выберите опцию Выделить пикселы (Select Pixels). Теперь выберите слой с кругом в панели слоёв и в меню Редактирование нажмите Очистить (Edit Clear).
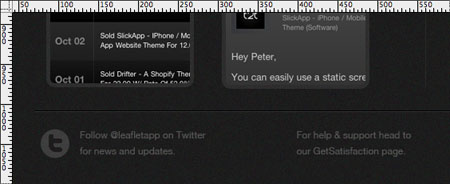
Для остальных значков, которые показаны выше, повторите Шаг 18, с помощью других иконок или воспользуйтесь стандартными пользовательскими формами Photoshop. Шаг 20.
Заключение
Вы можете посмотреть эту страничку здесь Понравилось? Поделитесь с друзьями!
Интересные записи | |
|
| |
| Всего комментариев: 0 | |



 (Paint Bucket Tool (G)), установите цвет переднего плана на 1e1e1e. Затем щелкните в любом месте на холсте, чтобы применить цвет к фоновому слою.
(Paint Bucket Tool (G)), установите цвет переднего плана на 1e1e1e. Затем щелкните в любом месте на холсте, чтобы применить цвет к фоновому слою.

 (Brush Tool), измените размер до 400 пикселей, Жесткость (Hardness) 0%
(Brush Tool), измените размер до 400 пикселей, Жесткость (Hardness) 0%










 (Gradient Tool (G)) от черного к белому и проведите линию сверху вниз по слою с отражением.
(Gradient Tool (G)) от черного к белому и проведите линию сверху вниз по слою с отражением.

 (Horizontal Type Tool) и нарисуйте прямоугольник между центральной и правой направляющими. Установите такие настройки для текста:
(Horizontal Type Tool) и нарисуйте прямоугольник между центральной и правой направляющими. Установите такие настройки для текста:
 (Rounded Rectangle Tool (U)) Нарисуем прямоугольник с такими настройками 240x75px 4px, где 4 это радиус скругления углов. Выровняйте кнопку левой стороной к центральной направляющей и опустите её ниже текста примерно на 45 пикс.
(Rounded Rectangle Tool (U)) Нарисуем прямоугольник с такими настройками 240x75px 4px, где 4 это радиус скругления углов. Выровняйте кнопку левой стороной к центральной направляющей и опустите её ниже текста примерно на 45 пикс.



 (Line Tool) и зажав клавишу Shift, проведём линию от верхнего края кнопки до нижнего. Цвет линии FFFFFF (белый).
(Line Tool) и зажав клавишу Shift, проведём линию от верхнего края кнопки до нижнего. Цвет линии FFFFFF (белый).

 (Ellipse Tool) и нарисуем круг 25px в диаметре.
(Ellipse Tool) и нарисуем круг 25px в диаметре.

 (Custom Shape Tool) и выберите стрелку (я использую форму Стрелка 9), нарисуйте стрелочку белым цветом 10px в ширину, разместите внутри круга.
(Custom Shape Tool) и выберите стрелку (я использую форму Стрелка 9), нарисуйте стрелочку белым цветом 10px в ширину, разместите внутри круга.






















 (Move Tool) и нажмите кнопку Выравнивание центров по вертикали (Align vertical centers), а затем нажмите кнопку Выравнивание центров по горизонтали (Distribute horizontal centers).
(Move Tool) и нажмите кнопку Выравнивание центров по вертикали (Align vertical centers), а затем нажмите кнопку Выравнивание центров по горизонтали (Distribute horizontal centers).