16:31 Мастер-класс простое лого и кисть-копирайт в Photoshop | |
Мастер-класс: простое лого и кисть-копирайт в PhotoshopВремя работы
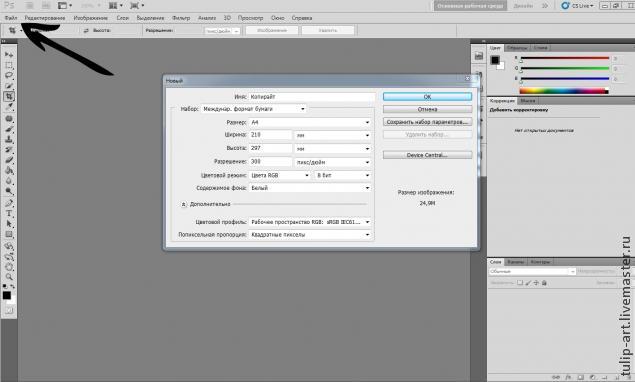
В этом мастер-классе я предлагаю всем, кто общается с Фотошопом на "Вы", познакомиться с ним немного ближе и сделать такую полезную вещь как логотип. Разумеется, это очень простой вариант, не требующий навыков рисования, но тем не менее, он может прийтись кому-то по вкусу. После создания логотипа мы превратим его в удобную кисть, с помощью которой можно будет легко и быстро, в один клик, ставить копирайты на фотографии своих работ. Открываем Фотошоп. Выбираем в меню сверху кнопку "Файл", затем "Создать. ".
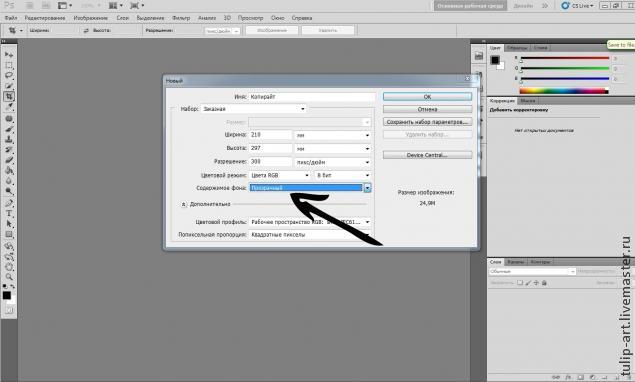
Выбираем нужные размеры, можно побольше, так все равно лишнее потом кадрируем. В выпадающей вкладке "Содержимое фона" выбираем значение "Прозрачный".
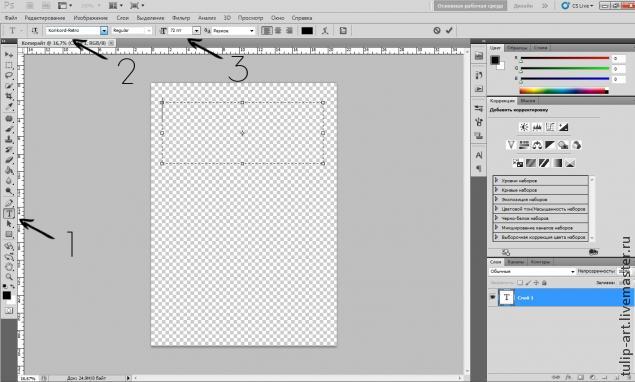
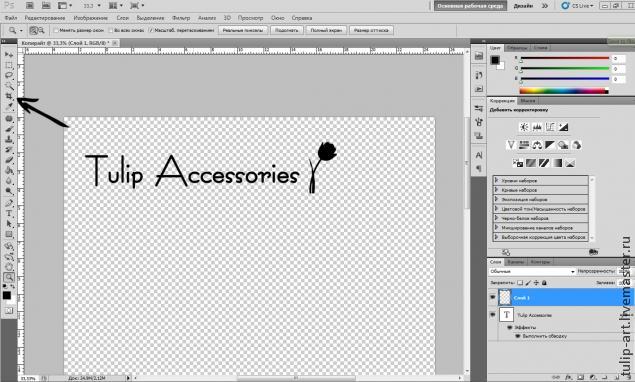
Получаем новый документ. Идем в левом меню в инструмент "Текст" (1), выбираем нужный шрифт (2) и размер текста (3).
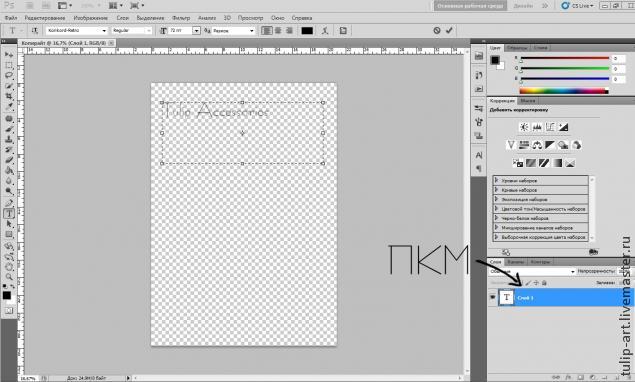
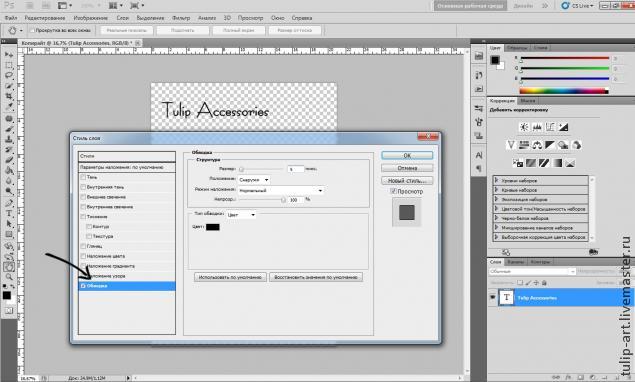
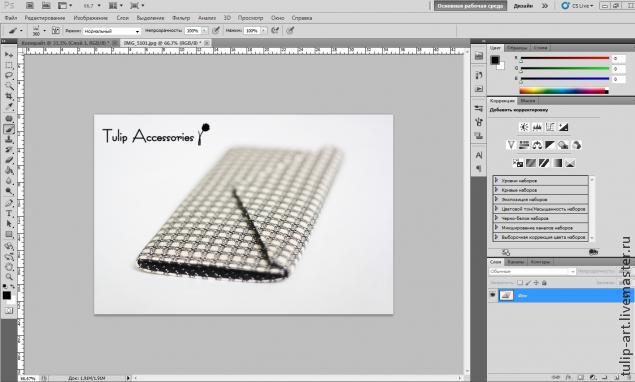
Пишем текст нашего логотипа. В моем случае получилось немного бледновато, не правда ли. Такой уж шрифт. Но это можно исправить. Перемещаем курсор на панель со слоями, нажимаем на слой с текстом правой кнопкой мыши (ПКМ), в выпавшей вкладке выбираем "Параметры наложения".
В открывшемся окне выбираем вкладку "Обводка". Режим наложения стоит выбрать "Нормальный", далее двигаем ползунки, выбираем цвет и сразу видим результат. Останавливаемся на понравившемся.
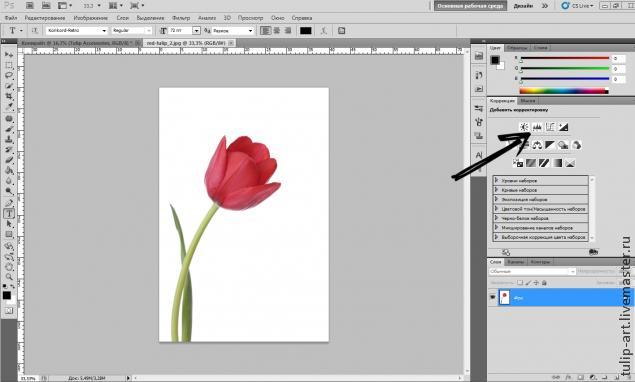
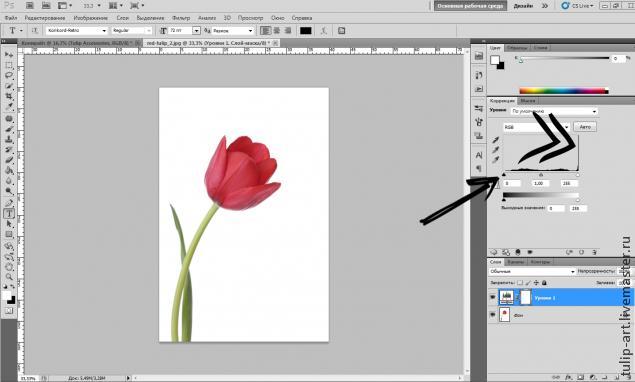
С текстовой частью пока все. Далее я захотела добавить изображение тюльпанчика в свой логотип. Для этого открываем картинку, которую хотим использовать. Т.к. мое лого будет монохромным, нужно довести цветок до необходимого для концепции вида. Идем в инструмент "Уровни", в меню справа, под стрелкой.
Сдвигаем самый левый, черный ползунок до упора вправо. Цветок станет черным.
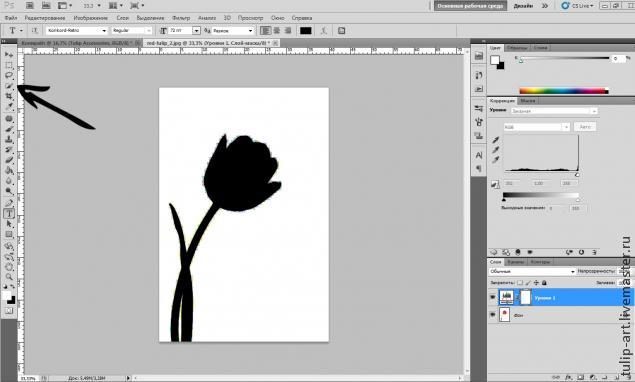
Наше изображение находится на белом фоне. Надо бы его вырезать из фона и переместить на прозрачный фон. Для этого снова идем в левое меню и выбираем инструмент "Волшебная палочка" или, лучше, "Быстрое выделение".
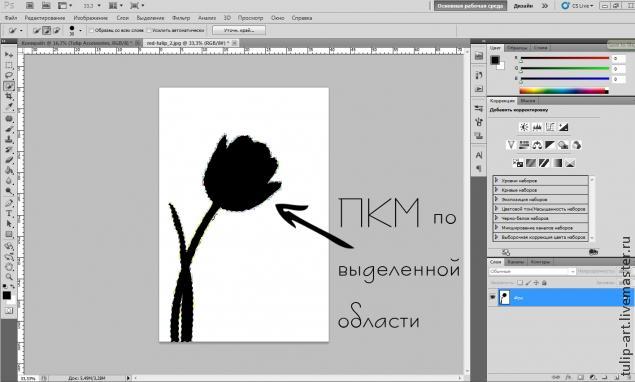
Выделяем черный цветок, просто кликнув по нему левой кнопкой (если пользуемся палочкой) или зажав кнопку и протащив курсор по черным областям (если быстрым выделением). У нас образовался пунктирный контур выделения. Кликаем внутри контура ПКМ, выбираем "Вырезать на новый слой" или "Скопировать на новый слой".
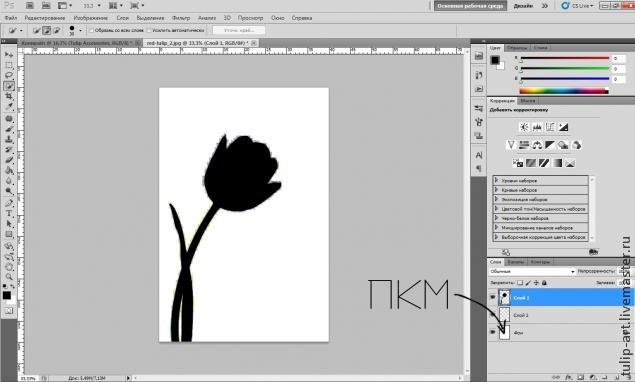
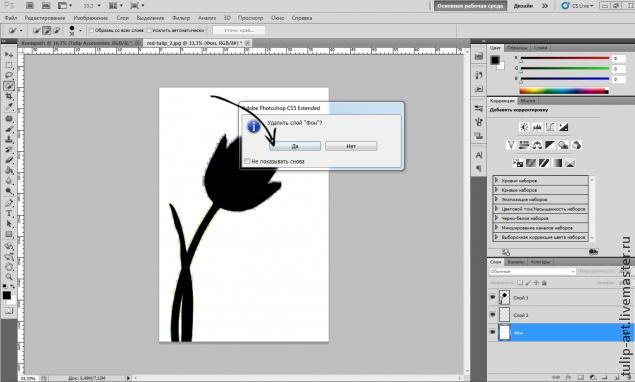
Обратите внимание, появился новый слой в панели слоев. Далее нужно убрать нижний слой с остатками фона (не обращайте внимание на третий "лишний" слой на моем фото). Кликаем в него ПКМ, выбираем "Удалить слой".
Кликаем "Да" в появившемся окне.
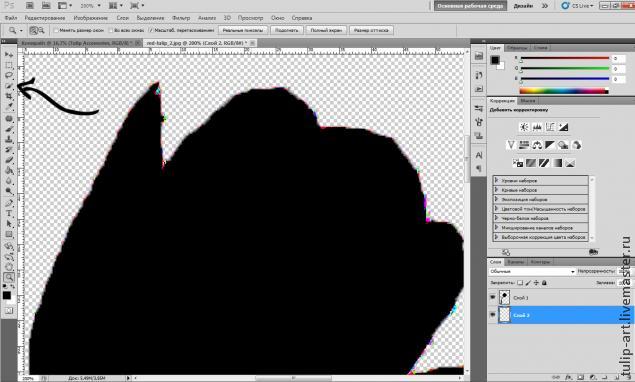
Наш цветок остался вырезанным на прозрачном фоне. Почти все хорошо, кроме того, что если изображение приблизить, но можно заметить, что край не совсем ровный из-зв автоматических выделений-вырезаний. Это можно поправить. Снова выделяем цветок при помощи "Волшебной палочки" или "Быстрого выделения".
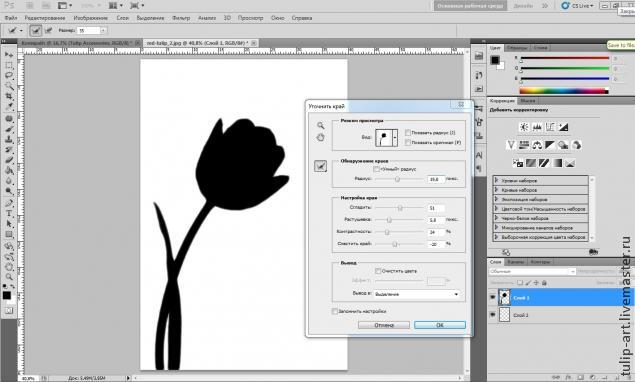
ПКМ внутри выделенной области и "Уточнить край. ".
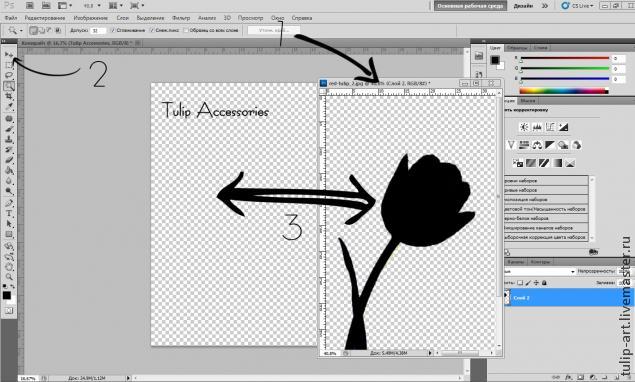
Подвигав ползунки, увидим изменения и сохраним их. Теперь мы закончили с цветком. Осталось перенести его в логотип. Для этого зажмем ЛКМ "шапку" нашего окна с цветком и перетащим ее чуть ниже, чтобы стали видны оба изображения, текстовая часть лого и цветок (1). Затем инструментом "Перемещение" (2) перетянем цветок из его окошка прямо в окно с текстом (3).
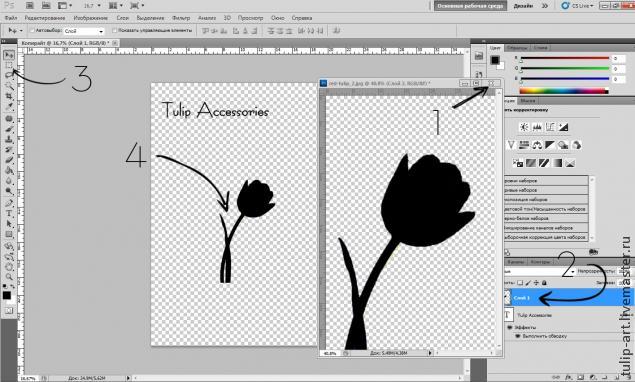
Окно с цветком можно закрыть, оно нам больше не нужно (1). Он теперь находится в окне с текстом, в виде нового слоя (2), обратите внимание. Теперь нужно его немного уменьшить, для этого выбираем инструмент "Прямоугольная область" (3), ПКМ кликаем по цветку (4), выбираем "Свободное трансформирование".
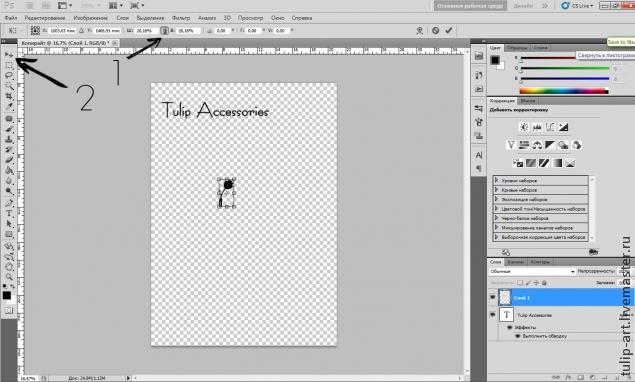
Нажимаем значок "Сохранить пропорции" сверху (1) и тянем за уголки прямоугольника пока не получим нужный размер. Теперь осталось только перетащить цветочек и пристроить к логотипу. "Перемещением" (2) переносим его в нужное место. Уже почти все.
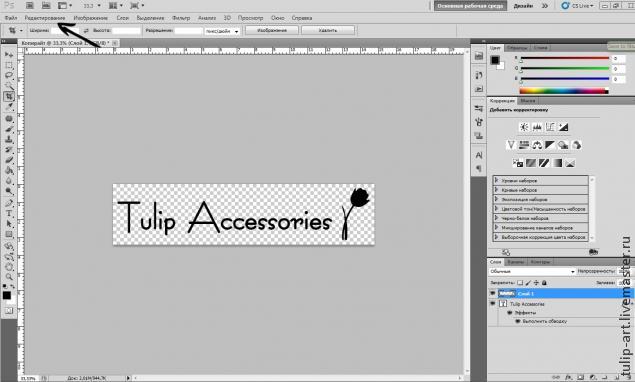
Осталось только обрезать лишнее. Выбираем инструмент "Кадрировать".
Захватываем в рамку нужную область и обрезаем. Логотип готов. Можно сохранить его на всякий случай. В формате PNG, например, так как JPG не даст вам возможности оставить прозрачный фон, он станет белым. Теперь, собственно, создадим кисть-копирайт. Выбираем в верхнем меню кнопку "Редактирование", а в нем "Определить кисть. ".
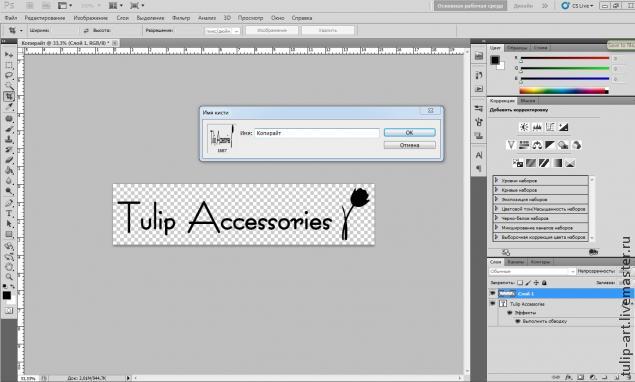
Даем нашей кисти имя и жмем "Ок".
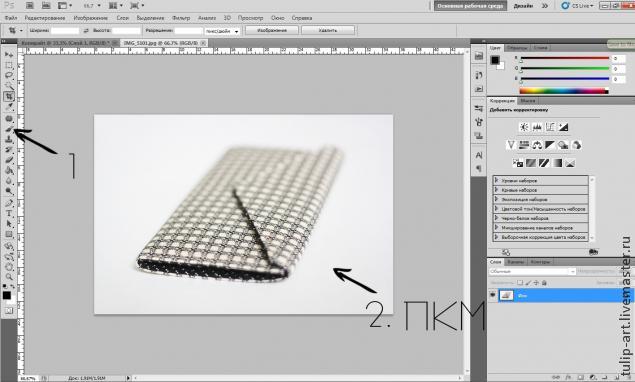
Все готово. Как этим пользоваться. Вот так. Открываем фото, на которое хотим поставить копирайт. Идем в инструмент "Кисти" (1), ПКМ кликаем по изображению (2), прокручиваем в самый низ, видим, что последняя кисть — наше лого.
Выбираем его, настраиваем ползунком размер, выбираем цвет — и тыкаем!
Теперь этой кистью можно быстро и удобно подписывать все ваши фото, удобно подбирая размер. Спасибо за внимание. Надеюсь, для кого-то мастер-класс оказался полезным. Материалы
Как рисовать кистью в Adobe IllustratorИнтересные записи | |
|
| |
| Всего комментариев: 0 | |