18:36 Рисуем логотип в Фотошоп | |
Рисуем логотип в Фотошоп16 февраля 2016 185 602 просмотра | Сложность: В этом уроке я собираюсь показать Вам, как можно создать логотип в web 2.0 стиле. Предварительный просмотр финального изображения:
Шаг 1. Создайте новый документ размером 600 х 300 пикселей и залейте его белым цветом.
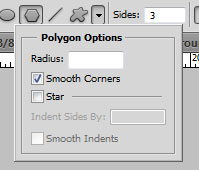
Шаг 2. Создайте новый слой. Выберите Polygon Tool ( Многоугольник), установите 3 стороны и в настройках выберите Smooth Corners (Сгладить внешние углы).
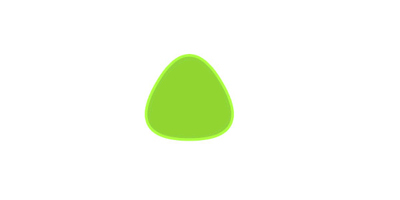
Установите основной цвет # 91D638 и нарисуйте такую фигуру:
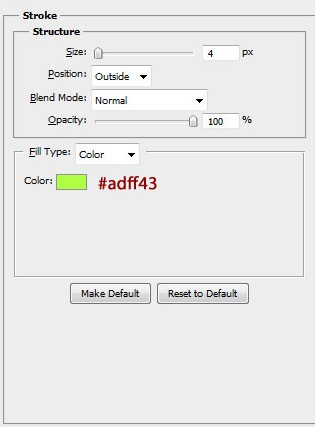
Шаг 4. На этом же слое перейдите в меню Layer Layer Style Blending Options Stroke (Слой - Стиль слоя - Параметры наложения - Обводка).
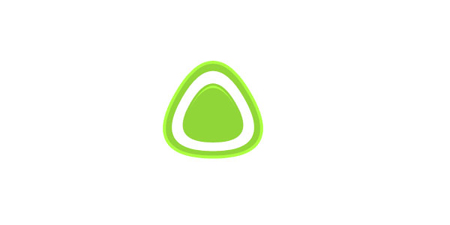
Шаг 5. Создайте новый слой. Добавьте белый многоугольник чуть меньше, чем зелёный многоугольник.
Шаг 6. Создайте новый слой. Нарисуйте еще один зеленый многоугольник, немного меньше, чем белый многоугольник.
Шаг 7. На этом слое перейдите на Layer Layer Style Blending Options ( Слой - Стиль слоя - Параметры наложения) и добавьте следующие стили:
Шаг 8. Объедините все видимые слои в один кроме фонового слоя. Дублируйте слой и поверните его вниз головой. У вас получится что-то похожее на это:
Заключен ие
Вы можете делать логотип с различными цветами:
Понравилось? Поделитесь с друзьями!
Интересные записи | |
|
| |
| Всего комментариев: 0 | |