20:16 Простой логотип - Уроки Photoshop | |
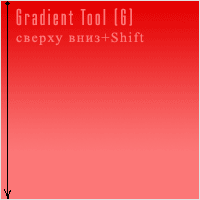
Простой логотип - Уроки PhotoshopУроки Photoshop на Тальнівському Інформаційному Порталі Легко. но эффектно! Продолжаем учиться эффектно и красочно оформлять свой веб-сайт, программу или что-то еще. Для этого понадобится всего лишь Ваше желание и графический редактор Photoshop. В этом уроке Вы научитесь рисовать довольно неплохой логотип, который благодаря своей простоте и красоте (а как еще сказать? ) часто применяется в графическом оформлении веб-страниц (вспомните, Вы наверняка уже где-то видели нечто подобное ). Ну, так вот, сейчас я научу как это делается. 1. Создаем новое изображение (Ctrl+N ). Размер изображения - 200х200. 300 dpi. Режим цвета - RGB Color. Цвет фона – прозрачный . 2. Выставляем цвет переднего плана в #e40001. а заднего - #fc7776. Берем инструмент Gradient Tool (G ) с параметром Linear и, зажав клавишу Shift. заливаем градиентом этот слой, как показано на рисунке:
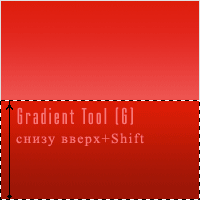
3. Для следующего шага нужно изменить цвет переднего плана на #990000. а заднего - #db1c06. Это необходимо для создания затемненного участка изображения, который придаст рисунку легкий эффект выпуклого полупрозрачного материала (стекло и пр. ). Переключаемся на инструмент Rectangular Marquee Tool (M ) и создаем выделение в нижней половине (50% ) рисунка. Не снимая выделения, берем инструмент Gradient Tool (G ) с параметром Linear и, зажав клавишу Shift. заливаем градиентом (заливку градиентом можно делать как на текущем слое, так и на новом ) этот участок выделения, как показано на рисунке:
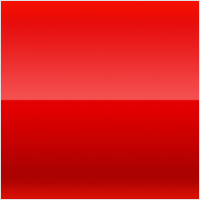
4. Изменив цвет переднего плана на ярко-красный (#D50F01 ), делаем внизу рисунка небольшую “подсветку”. Для этого берем Gradient Tool (G ) с градиентом Foreground to Transparent (от цвета переднего плана к прозрачности ) и заливаем снизу примерно 1/5 часть рисунка (удерживая нажатой клавишу Shift ):
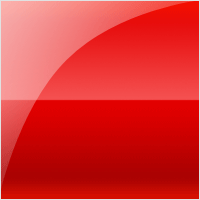
5. Для большей реалистичности сделаем световой блик вверху изображения: создаем новый слой и заливаем его белым градиентом от верхнего левого угла к центру рисунка. Переключаемся на инструмент Pen Tool (P ) и выбираем режим Path (путь ). Рисуем форму похожую на блик – я нарисовал самый простой. Теперь нажимаем на этой форме правую клавишу мышки и выбираем пункт меню Make Selection с настройками по умолчанию. Жмем Ok. Должно получиться выделение, повторяющее точную копию нарисованного блика. Теперь инвертируем это выделение (Ctrl+Shift+I ) и нажмем клавишу Delete. чтобы удалить лишнее на слое с белым градиентом. Уменьшим прозрачность слоя с бликом до 15-30%. Результат:
6. Таким же способом, как мы делали блик, можно окультурить уголки логотипа и подогнать их под необходимый Вам фон, только заливать нужно не градиентом, а просто нужным цветом или текстурой. Теперь можно поместить под слой с бликом какой-то текст или фотку (со своей рожей, например :) О том, как сделать прикольные текстовые эффекты читайте на моем сайте. Вот Вам мой вариант:
А вот, что получится, если это изображение анимировать, но об этом читайте вскоре на этом же сайте, а на сегодня хватит :). Хочу спать. Наслаждаемся проделанной работой. До новых встреч! Автор: Leonid Khlivnyuk Рекомендовані публікації10.01.2016 Уроки Photoshop - М-мм. арбуз. 25.11.2016 Уроки Photoshop - Рисуем текст из эмали 25.11.2016 Уроки Photoshop - Рисуем Tribal 21.04.2016 Уроки Photoshop - Линейный дизайн 24.01.2016 Уроки Photoshop - Рисуем огненный текст Редагував та розмістив – Хлівнюк Леонід talne-info.com | 25.07.2016
Урок Создание простого логотипа в фотошопИнтересные записи | |
|
| |
| Всего комментариев: 0 | |