18:17 Оптимизация изображений Adobe Photoshop и Image Optimizer | |
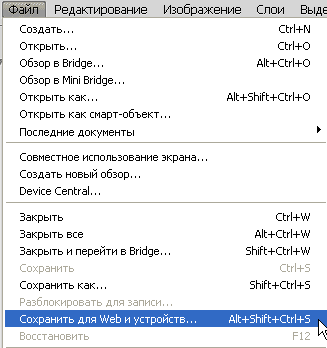
Оптимизация изображений: Adobe Photoshop и Image OptimizerСодержание.Программа Adobe Photoshop.Для того, чтобы ускорить загрузку блога, рекомендуется оптимизировать изображение, то есть при минимальном объёме файла, получить максимально качественную картинку. Лидером рынка в области редактирования web-изображений является редактор Adobe Photoshop (Фотошоп). Скачать последнею версию можно с сайта разработчика или воспользоваться услугами таких программ, как MediaGet. Я выбрала последнее. Вот скаченный мной файл Adobe_Photoshop_CS5_En-Ru-Ukr. При обозначении настроек принято использовать английский язык, поскольку перевод (русификация программы) может варьироваться. Я же буду указывать обозначения, задействованные в данной версии программы. Общие настройки сжатия изображения.После предварительной обработки фотографии, выбираем пункт "Файл"-"Сохранить для Web и устройств". Не стоит сохранять оптимизированные картинки поверх оригинала, исходные изображения лучше держать под рукой. При сохранении, имя файла присваиваем латинскими буквами без пробелов, используя в качестве разделителя слов тире, формат - "Только изображения".
Открыть меню для оптимизации изображения Photoshop. Определяемся с удобным способом предварительного просмотра результата оптимизации изо в сравнении с оригиналом: Можно выбрать уже готовый вариант установок сжатия рисунка в поле "Набор". Для того, чтобы добавить свои часто применяемые параметры сжатия, нужно, после задания их значений, вызвать всплывающее меню и нажать на "Сохранить настройки". В том же меню есть возможность оптимизировать рисунок, задав лишь желаемое значение размера файла. Но для лучшего результата всё же следует использовать ручные настройки.
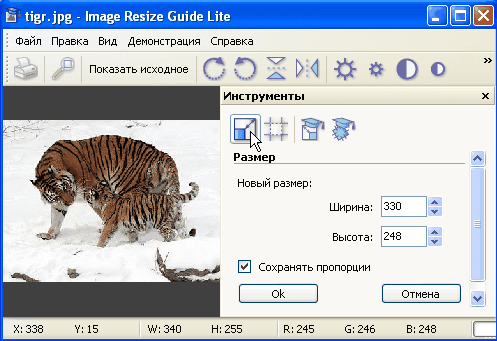
Сохранить настройки сжатия в Photoshop. От показа метаданных я отказываюсь. Они увеличивают объём файла картинки. При необходимости можно изменить размер изображения. Нежелательный эффект: изменение пикселей в картинке ухудшает чёткость рисунка. Я для манипуляций размера использую программу Image Resize Guide Lite (скачать с сайта разработчика). На мой взгляд, итоговая картинка получается чётче, чем в Фотошопе. А скриншот, по-возможности, стараюсь сразу получить нужного размера, либо предварительно уменьшив размер программы (см, рис. ниже), либо изменив масштаб в браузере: "Вид"-"Масштаб".
Image Resize Guide Lite. Оптимизация изображения в формате PNG-8.Оптимальным вариантом для скриншотов является формат PNG-8 (вариация формата PNG). Данный формат предназначен для графических изображений и позволяет получить наилучшее сжатие, степень которого в наибольшей мере определяется количеством цветов и алгоритмом сокращения цветов:
23 комментария:Анонимный Уважаемый специалисты, может быть подскажете? Оптимизация *.jpg файла длиной 4.66 МБ в Фотошопе вручную, т.е. так: ImageImage size и выставка ширины изображения, пусть 35 cm, в секции Document Size, либо, например, выставка ширины изображения в секции Pixel Dimensions, пусть 30% Не могу ответить на вопрос без соответствующей практики. На данный момент нет необходимости применения пакетной обработки нескольких фото. ExcluZive Боооооольшая статья! NMitra Надеюсь полезная ))). Старалась охватить все важные моменты. k___k Здравствуйте, а не подскажете как убрать ссылки с картинок в блоге. Т.е у меня каждая картинка является ссылкой на хайрез. При написании/редактировании сообщения на вкладке Изменить HTML, если убрать всё лишнее код изображения заключён в ссылку: a href=URLimg src=URL//a Нужно убрать тег a. Более подробно: И все, в итоге ссылки на фотографию нет. Просто картинка как у вас с тиграми. И не могу понять как так? Может быть так нельзя делать? Ведь вы пишите про удаление тега a, а я его не удаляю. Является ли решение с удалением href верным в данном случае? NMitra Здравствуйте! Вот что я увидела. Изображение: Ссылка: Что такое l6=true даже не догадываюсь. Наверное, мне надо теперь везде код исправить на ваш вариант? NMitra Я бы наверно исправила и заодно попрактиковалась. Потом указание кода происходит на автомате. Сейчас я почти всегда пишу статьи при включенной вкладке Изменить HTML, а раньше даже боялась туда заглядывать. Хотя можно не менять код и не тратить на это время, а продолжать заполнять блог статьями. Я, в первую очередь, делаю ставку на содержимое сайта, потом на внешний вид и лишь затем на ошибки в коде. Рамку картинкам задавать не обязательно, а вот alt является обязательным атрибутом. Анонимный Как сохранить фотку после обработки в фотошопе. NMitra Alt+Shift+Ctrl+S Файл-Сохранить для Web и устройств-устанавливаем необходимые параметры-кнопка Сохранить-Формат-Только изображания. marina хороший урок для новичков NMitra Я этими рекомендациями пользуюсь по сей день ))) Все так хорошо написали,а мне не понятно вот что. Не могли бы мне помочь объяснить как правильно поступить. ведь не хотелось бы огромное количество ссылок Надеюсь мне поможете NMitra Доброго времени суток. Прочитайте эту статью http://shpargalkablog.ru/2016/03/pochemu-uhudshaetsya-foto-pri.html о том как убрать с картинок тег a. Но скорее всего и этого можно не делать. Огромное количество ссылок на 2.bp.blogspot.com никак не скажется на ранжировании: http://2.bp.blogspot.com/_ebKrCj8TLPk/TLIyv4GfDvI/AAAAAAAAAss/l9A_0m-Gyq8/s1600/tigr.jpg. так как на сайте нет негатива. Весь негатив/позитив остался на blogspot.com. а на 2.bp.blogspot.com одни картинки. Картинка - это тоже страница, только её код браузер автоматом переводит в изображение. Даже если бы картинка была с URL нашего сайта, мы ссылаемся на конечную страницу. Этот вес никак нельзя перераспределить по своему сайту далее. Ещё раз: с появлением новой ссылки на странице А, её вес (страницы А) не уменьшается. Но на странице Б, на которую ссылается страница А, этого веса становится больше. Если страница Б внутренняя, то со страницы Б можно поставить ссылку на страницу В своего же сайта и тем самым увеличить и её вес. То есть вес как бы распределяется внутри сайта. Вы, возможно, заметили, что на одном и том же сайте есть страницы и с pagerank0 (новые), и с pagerank5? Подробнее http://digits.ru/articles/promotion/pagerank.html Общая формула действий такая: Так что в случае с картинками, также как и с видео, можно не переживать. Сделать что-то путное, используя только свой сайт не удастся. Единственная причина, почему изображения, взятые из интернета, я предпочитаю переносить на 2.bp.blogspot.com и соответственно в Гугл+ - это недолговечность сайтов, а тут я хоть уверенна, что вместо изображения не будет битой ссылки. NMitra Кстати, я не права. Наличие изображений (если они уместны) на странице скажется в положительную сторону, так как увеличит удовлетворённость посетителей страницей. Иван Помидоров Касательно gif/png - это всё устарело! Ныне нет никакого смысла что-либо оптимизировать в Фотошопе, потому что он значительно уступает и современным утилитам для глубокой оптимизации, типа Color Quantizer ( http://kherson.myftp.biz/cq/ ) и скриптовых Image Catalyst, ScriptPNG ( http://css-ig.net/scriptpng ) так и примитивным, но всё равно эффективным онлайновым сервисам вроде TinyPNG.
Оптимизация изображений: Adobe Photoshop и Image OptimizerСодержание.Программа Adobe Photoshop.Для того, чтобы ускорить загрузку блога, рекомендуется оптимизировать изображение, то есть при минимальном объёме файла, получить максимально качественную картинку. Лидером рынка в области редактирования web-изображений является редактор Adobe Photoshop (Фотошоп). Скачать последнею версию можно с сайта разработчика или воспользоваться услугами таких программ, как MediaGet. Я выбрала последнее. Вот скаченный мной файл Adobe_Photoshop_CS5_En-Ru-Ukr. При обозначении настроек принято использовать английский язык, поскольку перевод (русификация программы) может варьироваться. Я же буду указывать обозначения, задействованные в данной версии программы. Общие настройки сжатия изображения.После предварительной обработки фотографии, выбираем пункт "Файл"-"Сохранить для Web и устройств". Не стоит сохранять оптимизированные картинки поверх оригинала, исходные изображения лучше держать под рукой. При сохранении, имя файла присваиваем латинскими буквами без пробелов, используя в качестве разделителя слов тире, формат - "Только изображения".
Открыть меню для оптимизации изображения Photoshop. Определяемся с удобным способом предварительного просмотра результата оптимизации изо в сравнении с оригиналом: Можно выбрать уже готовый вариант установок сжатия рисунка в поле "Набор". Для того, чтобы добавить свои часто применяемые параметры сжатия, нужно, после задания их значений, вызвать всплывающее меню и нажать на "Сохранить настройки". В том же меню есть возможность оптимизировать рисунок, задав лишь желаемое значение размера файла. Но для лучшего результата всё же следует использовать ручные настройки.
Сохранить настройки сжатия в Photoshop. От показа метаданных я отказываюсь. Они увеличивают объём файла картинки. При необходимости можно изменить размер изображения. Нежелательный эффект: изменение пикселей в картинке ухудшает чёткость рисунка. Я для манипуляций размера использую программу Image Resize Guide Lite (скачать с сайта разработчика). На мой взгляд, итоговая картинка получается чётче, чем в Фотошопе. А скриншот, по-возможности, стараюсь сразу получить нужного размера, либо предварительно уменьшив размер программы (см, рис. ниже), либо изменив масштаб в браузере: "Вид"-"Масштаб".
Image Resize Guide Lite. Оптимизация изображения в формате PNG-8.Оптимальным вариантом для скриншотов является формат PNG-8 (вариация формата PNG). Данный формат предназначен для графических изображений и позволяет получить наилучшее сжатие, степень которого в наибольшей мере определяется количеством цветов и алгоритмом сокращения цветов:
23 комментария:Анонимный Уважаемый специалисты, может быть подскажете? Оптимизация *.jpg файла длиной 4.66 МБ в Фотошопе вручную, т.е. так: ImageImage size и выставка ширины изображения, пусть 35 cm, в секции Document Size, либо, например, выставка ширины изображения в секции Pixel Dimensions, пусть 30% Не могу ответить на вопрос без соответствующей практики. На данный момент нет необходимости применения пакетной обработки нескольких фото. ExcluZive Боооооольшая статья! NMitra Надеюсь полезная ))). Старалась охватить все важные моменты. k___k Здравствуйте, а не подскажете как убрать ссылки с картинок в блоге. Т.е у меня каждая картинка является ссылкой на хайрез. При написании/редактировании сообщения на вкладке Изменить HTML, если убрать всё лишнее код изображения заключён в ссылку: a href=URLimg src=URL//a Нужно убрать тег a. Более подробно: И все, в итоге ссылки на фотографию нет. Просто картинка как у вас с тиграми. И не могу понять как так? Может быть так нельзя делать? Ведь вы пишите про удаление тега a, а я его не удаляю. Является ли решение с удалением href верным в данном случае? NMitra Здравствуйте! Вот что я увидела. Изображение: Ссылка: Что такое l6=true даже не догадываюсь. Наверное, мне надо теперь везде код исправить на ваш вариант? NMitra Я бы наверно исправила и заодно попрактиковалась. Потом указание кода происходит на автомате. Сейчас я почти всегда пишу статьи при включенной вкладке Изменить HTML, а раньше даже боялась туда заглядывать. Хотя можно не менять код и не тратить на это время, а продолжать заполнять блог статьями. Я, в первую очередь, делаю ставку на содержимое сайта, потом на внешний вид и лишь затем на ошибки в коде. Рамку картинкам задавать не обязательно, а вот alt является обязательным атрибутом. Анонимный Как сохранить фотку после обработки в фотошопе. NMitra Alt+Shift+Ctrl+S Файл-Сохранить для Web и устройств-устанавливаем необходимые параметры-кнопка Сохранить-Формат-Только изображания. marina хороший урок для новичков NMitra Я этими рекомендациями пользуюсь по сей день ))) Все так хорошо написали,а мне не понятно вот что. Не могли бы мне помочь объяснить как правильно поступить. ведь не хотелось бы огромное количество ссылок Надеюсь мне поможете NMitra Доброго времени суток. Прочитайте эту статью http://shpargalkablog.ru/2016/03/pochemu-uhudshaetsya-foto-pri.html о том как убрать с картинок тег a. Но скорее всего и этого можно не делать. Огромное количество ссылок на 2.bp.blogspot.com никак не скажется на ранжировании: http://2.bp.blogspot.com/_ebKrCj8TLPk/TLIyv4GfDvI/AAAAAAAAAss/l9A_0m-Gyq8/s1600/tigr.jpg. так как на сайте нет негатива. Весь негатив/позитив остался на blogspot.com. а на 2.bp.blogspot.com одни картинки. Картинка - это тоже страница, только её код браузер автоматом переводит в изображение. Даже если бы картинка была с URL нашего сайта, мы ссылаемся на конечную страницу. Этот вес никак нельзя перераспределить по своему сайту далее. Ещё раз: с появлением новой ссылки на странице А, её вес (страницы А) не уменьшается. Но на странице Б, на которую ссылается страница А, этого веса становится больше. Если страница Б внутренняя, то со страницы Б можно поставить ссылку на страницу В своего же сайта и тем самым увеличить и её вес. То есть вес как бы распределяется внутри сайта. Вы, возможно, заметили, что на одном и том же сайте есть страницы и с pagerank0 (новые), и с pagerank5? Подробнее http://digits.ru/articles/promotion/pagerank.html Общая формула действий такая: Так что в случае с картинками, также как и с видео, можно не переживать. Сделать что-то путное, используя только свой сайт не удастся. Единственная причина, почему изображения, взятые из интернета, я предпочитаю переносить на 2.bp.blogspot.com и соответственно в Гугл+ - это недолговечность сайтов, а тут я хоть уверенна, что вместо изображения не будет битой ссылки. NMitra Кстати, я не права. Наличие изображений (если они уместны) на странице скажется в положительную сторону, так как увеличит удовлетворённость посетителей страницей. Иван Помидоров Касательно gif/png - это всё устарело! Ныне нет никакого смысла что-либо оптимизировать в Фотошопе, потому что он значительно уступает и современным утилитам для глубокой оптимизации, типа Color Quantizer ( http://kherson.myftp.biz/cq/ ) и скриптовых Image Catalyst, ScriptPNG ( http://css-ig.net/scriptpng ) так и примитивным, но всё равно эффективным онлайновым сервисам вроде TinyPNG.
Оптимизация изображений: Adobe Photoshop и Image OptimizerСодержание.Программа Adobe Photoshop.Для того, чтобы ускорить загрузку блога, рекомендуется оптимизировать изображение, то есть при минимальном объёме файла, получить максимально качественную картинку. Лидером рынка в области редактирования web-изображений является редактор Adobe Photoshop (Фотошоп). Скачать последнею версию можно с сайта разработчика или воспользоваться услугами таких программ, как MediaGet. Я выбрала последнее. Вот скаченный мной файл Adobe_Photoshop_CS5_En-Ru-Ukr. При обозначении настроек принято использовать английский язык, поскольку перевод (русификация программы) может варьироваться. Я же буду указывать обозначения, задействованные в данной версии программы. Общие настройки сжатия изображения.После предварительной обработки фотографии, выбираем пункт "Файл"-"Сохранить для Web и устройств". Не стоит сохранять оптимизированные картинки поверх оригинала, исходные изображения лучше держать под рукой. При сохранении, имя файла присваиваем латинскими буквами без пробелов, используя в качестве разделителя слов тире, формат - "Только изображения".
Открыть меню для оптимизации изображения Photoshop. Определяемся с удобным способом предварительного просмотра результата оптимизации изо в сравнении с оригиналом: Можно выбрать уже готовый вариант установок сжатия рисунка в поле "Набор". Для того, чтобы добавить свои часто применяемые параметры сжатия, нужно, после задания их значений, вызвать всплывающее меню и нажать на "Сохранить настройки". В том же меню есть возможность оптимизировать рисунок, задав лишь желаемое значение размера файла. Но для лучшего результата всё же следует использовать ручные настройки.
Сохранить настройки сжатия в Photoshop. От показа метаданных я отказываюсь. Они увеличивают объём файла картинки. При необходимости можно изменить размер изображения. Нежелательный эффект: изменение пикселей в картинке ухудшает чёткость рисунка. Я для манипуляций размера использую программу Image Resize Guide Lite (скачать с сайта разработчика). На мой взгляд, итоговая картинка получается чётче, чем в Фотошопе. А скриншот, по-возможности, стараюсь сразу получить нужного размера, либо предварительно уменьшив размер программы (см, рис. ниже), либо изменив масштаб в браузере: "Вид"-"Масштаб".
Image Resize Guide Lite. Оптимизация изображения в формате PNG-8.Оптимальным вариантом для скриншотов является формат PNG-8 (вариация формата PNG). Данный формат предназначен для графических изображений и позволяет получить наилучшее сжатие, степень которого в наибольшей мере определяется количеством цветов и алгоритмом сокращения цветов:
23 комментария:Анонимный Уважаемый специалисты, может быть подскажете? Оптимизация *.jpg файла длиной 4.66 МБ в Фотошопе вручную, т.е. так: ImageImage size и выставка ширины изображения, пусть 35 cm, в секции Document Size, либо, например, выставка ширины изображения в секции Pixel Dimensions, пусть 30% Не могу ответить на вопрос без соответствующей практики. На данный момент нет необходимости применения пакетной обработки нескольких фото. ExcluZive Боооооольшая статья! NMitra Надеюсь полезная ))). Старалась охватить все важные моменты. k___k Здравствуйте, а не подскажете как убрать ссылки с картинок в блоге. Т.е у меня каждая картинка является ссылкой на хайрез. При написании/редактировании сообщения на вкладке Изменить HTML, если убрать всё лишнее код изображения заключён в ссылку: a href=URLimg src=URL//a Нужно убрать тег a. Более подробно: И все, в итоге ссылки на фотографию нет. Просто картинка как у вас с тиграми. И не могу понять как так? Может быть так нельзя делать? Ведь вы пишите про удаление тега a, а я его не удаляю. Является ли решение с удалением href верным в данном случае? NMitra Здравствуйте! Вот что я увидела. Изображение: Ссылка: Что такое l6=true даже не догадываюсь. Наверное, мне надо теперь везде код исправить на ваш вариант? NMitra Я бы наверно исправила и заодно попрактиковалась. Потом указание кода происходит на автомате. Сейчас я почти всегда пишу статьи при включенной вкладке Изменить HTML, а раньше даже боялась туда заглядывать. Хотя можно не менять код и не тратить на это время, а продолжать заполнять блог статьями. Я, в первую очередь, делаю ставку на содержимое сайта, потом на внешний вид и лишь затем на ошибки в коде. Рамку картинкам задавать не обязательно, а вот alt является обязательным атрибутом. Анонимный Как сохранить фотку после обработки в фотошопе. NMitra Alt+Shift+Ctrl+S Файл-Сохранить для Web и устройств-устанавливаем необходимые параметры-кнопка Сохранить-Формат-Только изображания. marina хороший урок для новичков NMitra Я этими рекомендациями пользуюсь по сей день ))) Все так хорошо написали,а мне не понятно вот что. Не могли бы мне помочь объяснить как правильно поступить. ведь не хотелось бы огромное количество ссылок Надеюсь мне поможете NMitra Доброго времени суток. Прочитайте эту статью http://shpargalkablog.ru/2016/03/pochemu-uhudshaetsya-foto-pri.html о том как убрать с картинок тег a. Но скорее всего и этого можно не делать. Огромное количество ссылок на 2.bp.blogspot.com никак не скажется на ранжировании: http://2.bp.blogspot.com/_ebKrCj8TLPk/TLIyv4GfDvI/AAAAAAAAAss/l9A_0m-Gyq8/s1600/tigr.jpg. так как на сайте нет негатива. Весь негатив/позитив остался на blogspot.com. а на 2.bp.blogspot.com одни картинки. Картинка - это тоже страница, только её код браузер автоматом переводит в изображение. Даже если бы картинка была с URL нашего сайта, мы ссылаемся на конечную страницу. Этот вес никак нельзя перераспределить по своему сайту далее. Ещё раз: с появлением новой ссылки на странице А, её вес (страницы А) не уменьшается. Но на странице Б, на которую ссылается страница А, этого веса становится больше. Если страница Б внутренняя, то со страницы Б можно поставить ссылку на страницу В своего же сайта и тем самым увеличить и её вес. То есть вес как бы распределяется внутри сайта. Вы, возможно, заметили, что на одном и том же сайте есть страницы и с pagerank0 (новые), и с pagerank5? Подробнее http://digits.ru/articles/promotion/pagerank.html Общая формула действий такая: Так что в случае с картинками, также как и с видео, можно не переживать. Сделать что-то путное, используя только свой сайт не удастся. Единственная причина, почему изображения, взятые из интернета, я предпочитаю переносить на 2.bp.blogspot.com и соответственно в Гугл+ - это недолговечность сайтов, а тут я хоть уверенна, что вместо изображения не будет битой ссылки. NMitra Кстати, я не права. Наличие изображений (если они уместны) на странице скажется в положительную сторону, так как увеличит удовлетворённость посетителей страницей. Иван Помидоров Касательно gif/png - это всё устарело! Ныне нет никакого смысла что-либо оптимизировать в Фотошопе, потому что он значительно уступает и современным утилитам для глубокой оптимизации, типа Color Quantizer ( http://kherson.myftp.biz/cq/ ) и скриптовых Image Catalyst, ScriptPNG ( http://css-ig.net/scriptpng ) так и примитивным, но всё равно эффективным онлайновым сервисам вроде TinyPNG.
Оптимизируем изображения| Плагин WordPress EWWW Image Optimizer.Learning Gulp #9 - Easy Image CompressionИнтересные записи | |
|
| |
| Всего комментариев: 0 | |