17:34 Как верстать сайт Шаблонная вёрстка сайта | |
Как верстать сайт? Шаблонная вёрстка сайтаКак верстать сайт? Шаблонная вёрстка сайта.Что такое вёрстка Самый простой шаблон Этот сайт рассказывает о истории шаблонов Этот сайт рассказывает о истории шаблонов
Но, есть простые приёмы, проверенные временем, которые помогают правильно проиндексировать сайт, и увеличивают шансы появиться
html визуально найти тело страницы в тегах lt;hrgt;, добавить и изменить текст HR Этот сайт рассказывает о истории шаблонов
meta http-equiv=Content-Type content=text/html; charset=windows-1251 - информация о кодировке страницы META name=description content=Интересует быстрое создание сайта? нужная информация здесь!/ - краткое описание страницы, предназначено для поисковых машин, может появляться в выдаче. titleСоздание сайтов на основе шаблонов/title - главный тег в сайте, появляется в выдаче как ссылка на страницу, увеличивает вероятность появления в топе по описанию или части описания заключённому в тег title. h1Этот сайт рассказывает о истории шаблонов/h1 A href=http://pblog.ru/Блог программистов/A - Табличная вёрстка TABLE cellSpacing=0 cellPadding=0 width=100% border=1 Вёрстка с использованием CSS Поисковым системам всё равно как свёрстан ваш сайт, для него нет разницы таблицы ли это, либо блоки с CSS, потому использование выносимых стилей не принципиально, но желательно. К тому же можно при табличной вёрстке использовать CSS. Использование шаблонных решений, в навигации. div id=navcontainer div id=b2 lia href=http://pblog.ru/Блог/a/li Скачайте готовый шаблон, и посмотрите, как ссылки отображаются на сайте. Изменение сайта свёрстанного на основе CSS
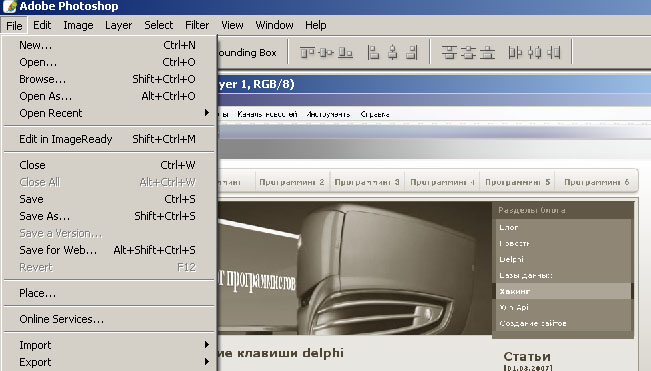
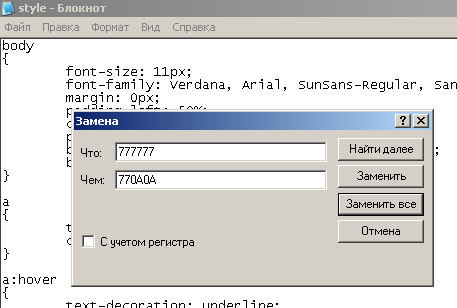
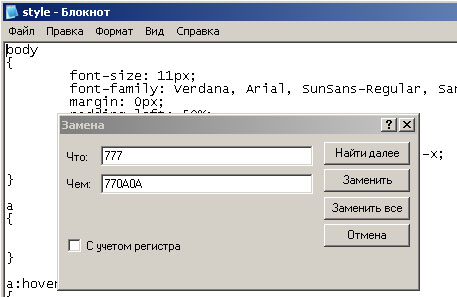
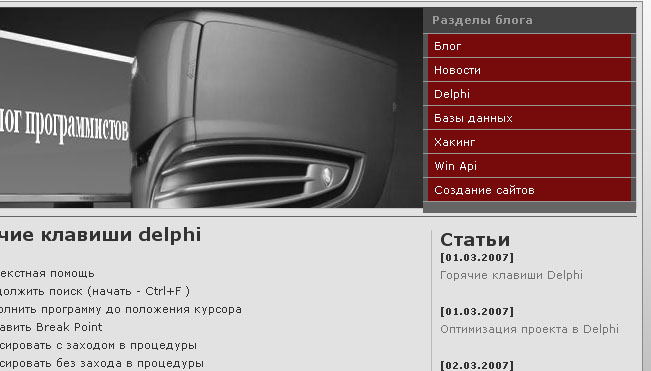
Оптимизация под поисковики в шаблоне P.S. не забудьте на своём сайте отрекомендовать сайты, которые вам нравятся, и попросить друзей, поставить ссылки на вас. h1Этот сайт рассказывает о истории шаблонов/h1 - обозначает заголовок страницы для пользователя. A href=http://pblog.ru/Блог программистов/A - Если сайт на английском языке, то можно оставить ссылку с юрлом, но для российской аудитории, мы заменяем видимую ссылку на текст “Блог программистов”, теперь пользователь знает, что подробная информация в блоге, поисковая система также будет знать, что автор писал статью в блоге, и именно в блоге программистов. Подобная оптимизация нужна для сайта, который мы сделали, поисковая система будет знать о чём сайт и правильно проиндексирует его, и для Блога программистов - поисковая система добавит определённые баллы авторитетности сайту http://pblog.ru/. который полезен для Интернет аудитории. Табличная вёрстка Вёрстка с помощью таблиц проста и интуитивно понятна, покажу примеры возможных структур. TABLE cellSpacing=0 cellPadding=0 width=100% border=1 TBODY TR TD /TD/TR TR TD /TD/TR TR TD /TD/TR/TBODY/TABLE TABLE cellSpacing=0 cellPadding=0 width=100% border=1 TBODY TR TD /TD/TR TR TD TABLE cellSpacing=0 cellPadding=0 width=100% border=1 TBODY TR TD width=30% /TD TD width=50% /TD TD width=20% /TD/TR/TBODY/TABLE /TD/TR TR TD /TD/TR/TBODY/TABLE TABLE cellSpacing=0 cellPadding=0 width=100% border=1 TBODY TR TD /TD/TR TR TD TABLE cellSpacing=0 cellPadding=0 width=100% border=1 TBODY TR TD width=30% TABLE cellSpacing=0 cellPadding=0 width=100% border=1 TBODY TR TD height=200 /TD/TR TR TD height=100 /TD/TR TR TD /TD/TR TR TD /TD/TR/TBODY/TABLE /TD TD width=50% /TD TD width=20% /TD/TR/TBODY/TABLE /TD/TR TR TD /TD/TR/TBODY/TABLE Скачать шаблон Вёрстка с использованием CSS Каскадные таблицы стилей (CSS) были разработаны для облегчения кода страниц, вынесения стилей (параметров отображения элементов) в отдельный файл. Поисковым системам всё равно как свёрстан ваш сайт, для него нет разницы таблицы ли это, либо блоки с CSS, потому использование выносимых стилей не принципиально, но желательно. К тому же можно при табличной вёрстке использовать CSS. Что такое CSS и зачем это нужно можете прочитать здесь. Использование шаблонных решений, в навигации. div id=navcontainer span class=buttonText id=nav1 a href=index.htmlПрограмминг/a /span span class=buttonText id=nav2 a href=index.htmlПрограмминг 2/a /span span class=buttonText id=nav3 a href=index.htmlПрограмминг 3/a /span span class=buttonText id=nav4 a href=index.htmlПрограмминг 4/a /span span class=buttonText id=nav5 a href=index.htmlПрограмминг 5/a /span span class=buttonText id=nav6 a href=index.htmlПрограмминг 6/a /span /div Программинг Программинг 2 Программинг 3 Программинг 4 Программинг 5 Программинг 6 div id=b2 ul lidiv class=bhzspan class=hw2Разделы блога/span/div/li lia href=http://pblog.ru/Блог/a/li lia href=http://pblog.ru/?cat=1Новости/a/li lia href=http://pblog.ru/?cat=3Delphi/a/li lia href=http://pblog.ru/?cat=5Базы данных/a/li lia href=http://pblog.ru/?cat=6Хакинг/a/li lia href=http://pblog.ru/?cat=7Win Api/a/li lia href=http://pblog.ru/?cat=9Создание сайтов/a/li /ul /div * Разделы блога * Блог * Новости * Delphi * Базы данных * Хакинг * Win Api * Создание сайтов Скачайте готовый шаблон, и посмотрите, как ссылки отображаются на сайте. Скачать шаблон Изменение сайта свёрстанного на основе CSS Лёгким движением руки брюки превращаются, превращаются брюки… (c) 1) Откройте сайт в браузере 2) Нажмите кнопку Prt Scr 3) Запустите любой графический редактор, например, Adobe Photoshop 4) Создайте новый лист и вставьте рисунок из буфера (Вставить) 5) Откройте таблицу стилей с помощью блокнота, и убедитесь, что цвет обозначается в виде #747474 6) Используя пипетку (инструмент в фотошопе) на скрине в фотошопе вы можете узнать цвет, который используется в таблице стилей 7) Замените выбранный цвет на другой в блокноте (правка=заменить) В данном примере 77777 мы не найдём, так как иногда такие цвета упрощают до вида 777 (посмотрите внимательно). Сохраните файл стилей, и обновите страницу редактируемого сайта Немного поколдовав над шапкой я получил следующее (конечно можно переделать весь сайт, дело времени) - Скачать шаблон Оптимизация под поисковики в шаблоне Если вы давно верстаете, то имеете множество наработанных оптимизированных решений. А если вы новичок, то сторонние шаблоны - это панацея для вас. Используя профессиональные шаблоны, вам не нужно задумываться об оптимизации для поисковиков, не нужно знать всех параметров, разберётесь в них по ходу работы. В конце концов, вы сделаете сайт, пусть похожий на сотни других, но со своей уникальной информацией, которую найдут через поиск другие Интернет пользователи. P.S. не забудьте на своём сайте отрекомендовать сайты, которые вам нравятся, и попросить друзей, поставить ссылки на вас.
300 Сайдбаров ► Как сверстать структуру сайта?Верстка сайта из PSD в HTMLИнтересные записи | |
|
| |
| Всего комментариев: 0 | |