02:52 Дизайн Web-сайта Adobe Photoshop CS2 | |
Дизайн Web-сайта Adobe Photoshop CS2WEB-Дизайн - это дизайн, который вы сами легко сможете сделать для своего будущего сайта. Именно это меня заинтересовало. Столкнувшись с понятием дизайн впервые в интернете (пример из личного опыта), человек, насмотревшись на оформление страниц, и изучив несколько трюков с графическими редакторами, начинает воспринимать дизайн, как нечто не слишком сложное, являющееся исключительно делом вкуса. Казалось бы, чего проще, освоить графический редактор, получить новую непыльную профессию, и начать зарабатывать деньги. К сожалению, такое заблуждение свойственно многим людям, которым надоела их работа, а кажущаяся легкой перспектива смены профессии на дизайнера может оказаться весьма соблазнительной. Но это только кажется, на самом деле все не так просто. Под веб-дизайном понимают не только создание графических элементов для сайта, но и проектирование его структуры, навигации, то есть создание сайта целиком. Сайт, который я создала, не несет какой либо глобальной информации. Скорее он является, очередной моей практической работай, благодаря которой, я развиваю свои навыки и углубляю свои познания в море информации о веб-дизайне и все что с ним связано. Под дизайном сайта мы понимаем не просто шаблон — баннер вверху, меню вверху, слева и внизу — а полное оформление страниц web-сайта. Размещение информации на web-сайте должно быть продумано и соответствующим образом оформлено. Именно поэтому web-дизайнер должен не только уметь хорошо рисовать и иметь правильное цветоощущение, но и уметь смотреть на свое творение глазами посетителя web-сайта. Дизайн Web-сайта Adobe Photoshop CS2 Начнем работу с создания нового документа (Ctrl+N) в Adobe Photoshop, размером 1920px*1200px (RGB цветовой режим) при разрешении 72 пикс. Используем инструмент Заливка
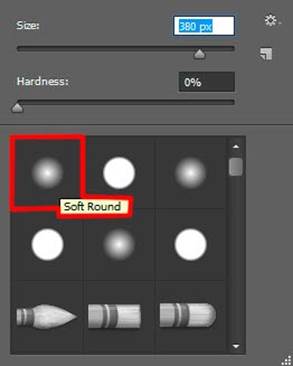
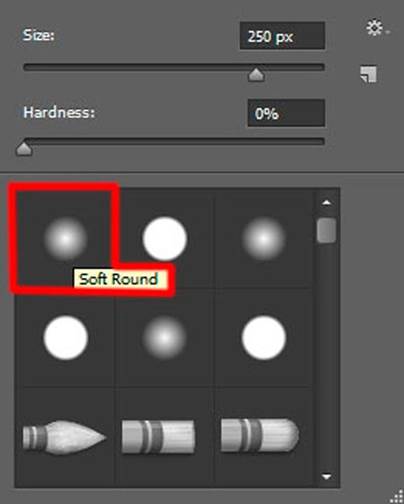
Используем эту кисть, чтобы немного затемнить документ на его верхней правой стороне и на левой нижней. Цвет Кисти
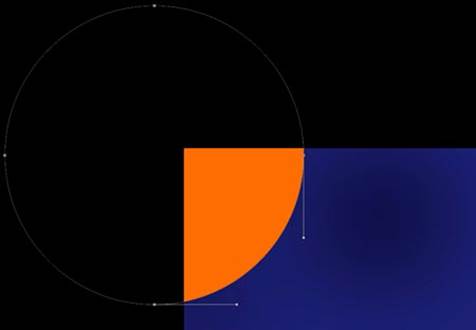
Далее постараемся начертить несколько небольших кругов. Используем инструмент Эллипс
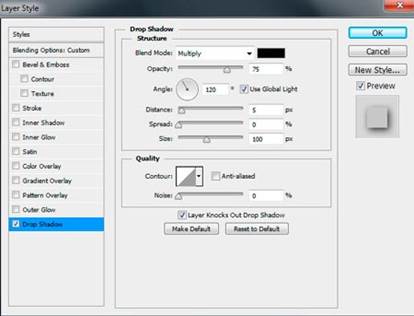
Установим Заливку (Fill) на 13% для этого слоя и щелкаем на иконку Добавить стиль слоя (Add a layer style) в нижней части панели слоев и выбираем Тень (Drop Shadow):
Получили следующий результат.
Далее сделаем несколько копий последнего сделанного круга (Ctrl + J). Выбираем команду Свободное трансформирование (Free Transform) (Ctrl+T), чтобы уменьшить каждую копию по очереди и разместить их как на картинке ниже.
Используем эту кисть для раскраски кругов, расположенных с левой стороны. Цвет Кисти
Установим Режим смешивания (Blend Mode) для этого слоя на Перекрытие (Overlay).
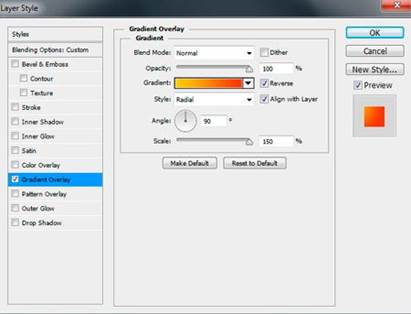
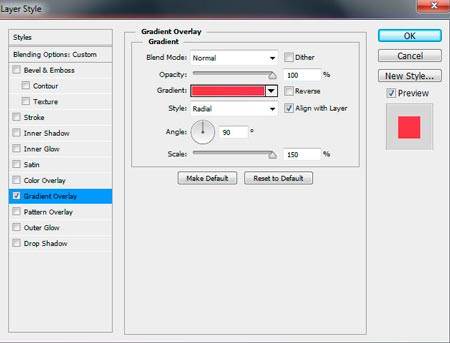
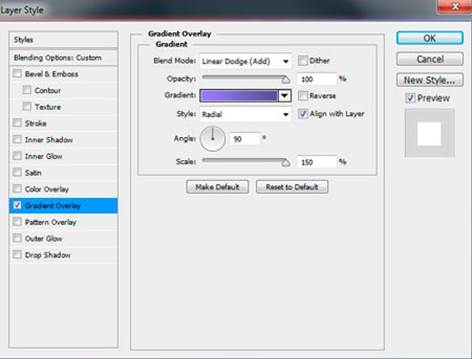
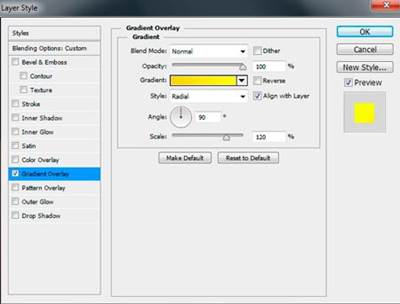
Используя тот же Эллипс Объединим в группу все слои, содержащие розовые круги (зажмите CTRL выберите необходимые слои, затем удерживаем левую кнопку мыши во время перетаскивания выбранных слоев на иконку Создать новую группу (Create a new group) в нижней части панели слоев). Установим Заливку (Fill) на 0% для группы и щелкнем на иконку Добавить стиль слоя (Add a layer style) в нижней части панели слоев. Выберу Наложение градиента (Gradient Overlay):
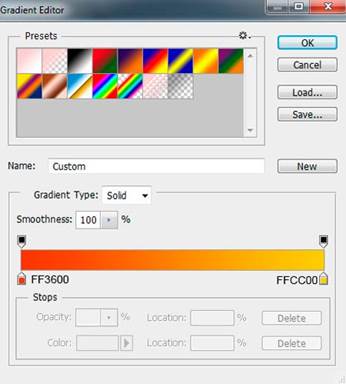
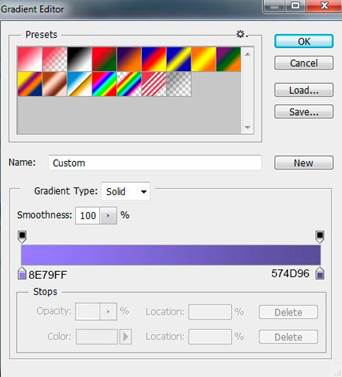
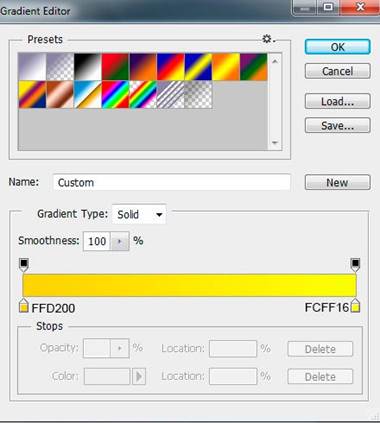
Щелкнем по цветовой панели, чтобы открыть Редактор Градиентов (Gradient Editor). Установим цвета, как показано на рисунке ниже. Нажмите OK, чтобы закрыть диалоговое окно Редактор Градиентов (Gradient Editor).
Получили следующий результат.
Добавим Маску слоя
Рисуем на маске с помощью этой кисти, чтобы скрыть левый край кружков, как показано на картинке ниже.
С помощью Эллипса
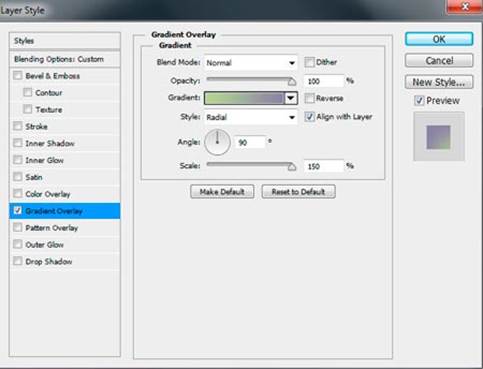
Соберем все созданные круги в группу. Установим Заливку
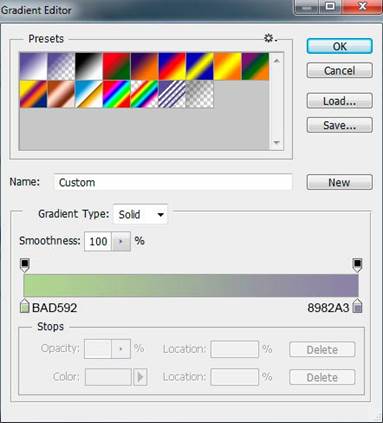
Щелкнем по цветовой панели, чтобы открыть Редактор Градиентов (Gradient Editor) и установим цвета как показано на рисунке ниже. Нажмем OK, чтобы закрыть диалоговое окно Редактор Градиентов (Gradient Editor).
Получили следующий результат.
Сделаем копию группы, которая у нас есть и выберу команду Свободное трансформирование (Free Transform) (Ctrl+T), чтобы уменьшить каждый экземпляр. Разместим их как на картинке ниже. Установим Заливка (Fill) 0% для группы и щелкнем на иконку Добавить стиль слоя
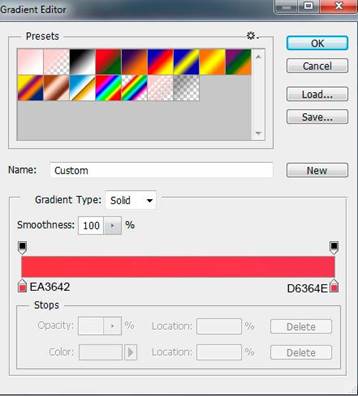
Щелкнем по цветовой панели, чтобы открыть Редактор Градиентов (Gradient Editor) и установим цвета как показано на рисунке ниже. Нажмите OK, чтобы закрыть диалоговое окно Редактор Градиентов (Gradient Editor).
Получили следующий результат.
Создадим еще одну группу кругов, как делали это выше. Используя все тот же Эллипс
Установим Заливка (Fill) на 0% для гуппы, и щелкнем на иконку Добавить стиль слоя (Add a layer style) в нижней части панели слоев, выберу Наложение градиента (Gradient Overlay):
Щелкнем по цветовой панели, чтобы открыть Редактор Градиентов (Gradient Editor) и установим цвета как показано на рисунке ниже. Нажмите OK, чтобы закрыть диалоговое окно Редактор Градиентов (Gradient Editor).
Получили следующий результат.
Далее создадим последнюю группу кругов, используя Эллипс
Объединим в группу все слои, содержащие круги (зажмите CTRL выберу необходимые слои, затем удерживаем левую кнопку мыши во время перетаскивания выбранных слоев на иконку Создать новую группу (Create a new group) в нижней части панели слоев). Установим Заливка (Fill) 0% для группы, и щелкнем на иконку Добавить стиль слоя (Add a layer style) в нижней части панели слоев, выберу Наложение градиента (Gradient Overlay):
Щелкнем по цветовой панели, чтобы открыть Редактор Градиентов (Gradient Editor) и установим цвета как показано на рисунке ниже. Нажмите OK, чтобы закрыть диалоговое окно Редактор Градиентов (Gradient Editor).
Получили следующий результат.
Используем эту кисть для рисования фона, в правом нижнем углу документа. Цвет Кисти (Brush) #99FF00 и Непрозрачность (Opacity) - 15%.
Установим Режим смешивания (Blend Mode) для этого слоя на Перекрытие (Overlay).
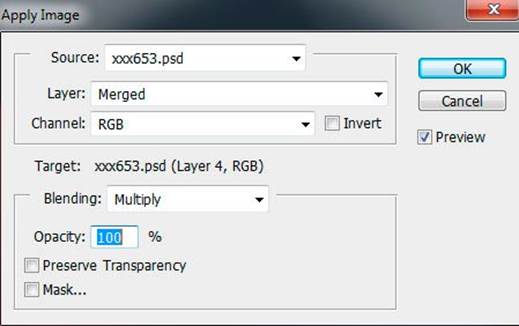
Убедимся, что слой, содержащий кисть активен в панели слоев и выберу для слоя следующую команду Изображение- Внешний канал (Image- Apply Image).
Эта команда позволит создать наложение слоев друг на друга и даст гораздо больше контроля над изображением, изображения смешиваются, и открывают гораздо больше творческих возможностей, что позволяет улучшить общие результаты.
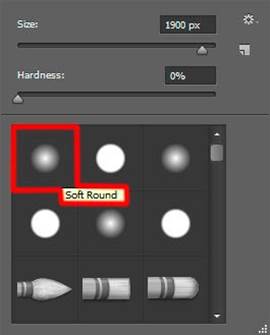
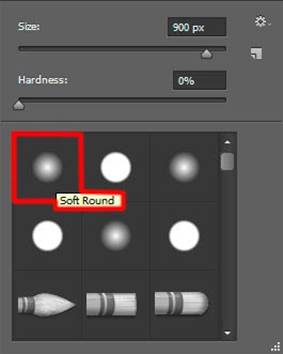
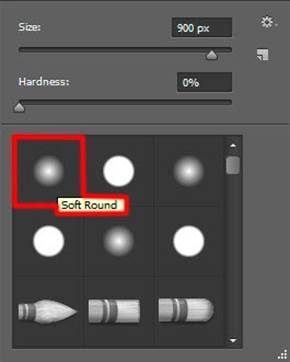
Создадим новый слой (Ctrl + Shift + N) и активируем мягкую круглую Кисть
Используя эту кисть, чтобы закрасить круги, так же как продемонстрировано на следующем изображении.
Установим Заливка (Fill) 57% и измените Режим смешивания (Blend Mode) на Перекрытие (Overlay).
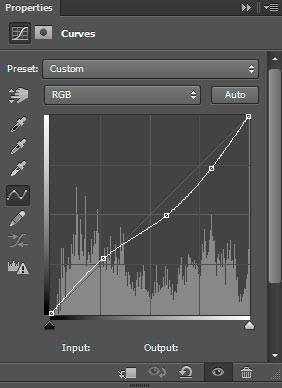
Нажмем на иконку Создать новый корректирующий слой или слой заливку
Получили следующий результат.
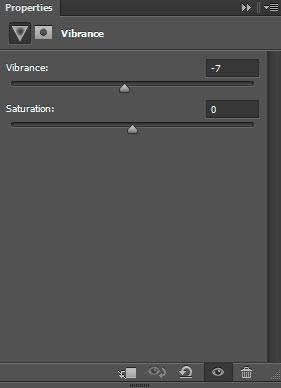
Нажмем на иконку Создать новый корректирующий слой или слой заливку
Получили следующий результат.
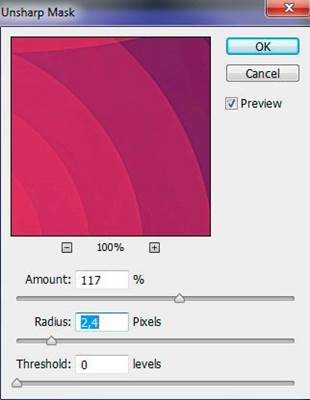
Теперь нужно объединить в группу все наши слои (зажмите CTRL выберу необходимые группы, затем удерживаем левую кнопку мыши при перетаскивании выбранных групп на иконку Создать новую группу (Create a new group) в нижней части панели слоев). Выберу группу, в панели слоев и нажмем Ctrl+E чтобы Объединить слои (Merge Down). На растрированный слой который получился, нужно применить следующий фильтр: Фильтр- Резкость- Контурная резкость (Filter- Sharpen- UnSharp Mask).
Получили следующий результат.
Наш абстрактный фон готов!
Дизайн Web-сайта Adobe Photoshop CS2WEB-Дизайн - это дизайн, который вы сами просто можете сделать для собственного грядущего веб-сайта. Конкретно это меня заинтриговало. Столкнувшись с понятием дизайн в первый раз в вебе (пример из личного опыта), человек, наглядевшись на оформление страничек, и исследовав несколько трюков с графическими редакторами, начинает принимать дизайн, как нечто не очень сложное, являющееся только делом вкуса. Казалось бы, чего проще, освоить графический редактор, получить новейшую непыльную профессию, и начать зарабатывать средства. К огорчению, такое заблуждение характерно многим людям, которым надоела их работа, а кажущаяся легкой перспектива смены профессии на дизайнера возможно окажется очень соблазнительной. Но это только кажется, по сути все не так просто. Под веб-дизайном понимают не только лишь создание графических частей для веб-сайта, да и проектирование его структуры, навигации, другими словами создание веб-сайта полностью. Веб-сайт, который я сделала, не несет какой или глобальной инфы. Быстрее он является, очередной моей практической работай, благодаря которой, я развиваю свои способности и углубляю свои зания в море инфы о веб-дизайне и все что с ним связано. Под дизайном веб-сайта мы осознаем не просто шаблон — баннер вверху, меню вверху, слева и понизу — а полное оформление страничек web-сайта. Размещение инфы на web-сайте должно быть обмыслено и подходящим образом оформлено. Вот поэтому web-дизайнер должен не только лишь уметь отлично отрисовывать и иметь правильное цветоощущение, да и уметь глядеть на свое творение очами гостя web-сайта. Дизайн Web-сайта Adobe Photoshop CS2 Начнем работу с сотворения нового документа (Ctrl+N) в Adobe Photoshop, размером 1920px*1200px (RGB цветовой режим) при разрешении 72 пикс. Используем инструмент Заливка (Paint Bucket Tool) (G), чтоб заполнить цветом #242678 новый фоновый слой. Сделаем новый слой (Ctrl + Shift + N) и активируем мягенькую круглую Кисть (Brush). Используем эту кисть, чтоб мало затемнить документ на его верхней правой стороне и на левой нижней. Цвет Кисти (Brush) темный #000000 (Непрозрачность (Opacity) кисти 15% ). Дальше попытаемся начертить несколько маленьких кругов. Используем инструмент Эллипс (Ellipse Tool) (U) цветом #FF6C00, чтоб нарисовать последующий эллипс. Установим Заливку (Fill) на 13% для этого слоя и щелкаем на иконку Добавить стиль слоя (Add a layer style) в нижней части панели слоев и избираем Тень (Drop Shadow): Получили последующий итог. Дальше создадим несколько копий последнего изготовленного круга (Ctrl + J). Избираем команду Свободное трансформирование (Free Transform) (Ctrl+T), чтоб уменьшить каждую копию по очереди и расположить их как на картинке ниже. Сделаем новый слой (Ctrl + Shift + N) и выберем мягенькую круглую Кисть (Brush Tool) (B). Используем эту кисть для раскраски кругов, расположенных с левой стороны. Цвет Кисти (Brush) #FEAC00 и Непрозрачность (Opacity) - 40%. Установим Режим смешивания (Blend Mode) для этого слоя на Перекрытие (Overlay). Используя тот же Эллипс (Ellipse Tool) (U), нарисуем еще несколько кругов на различных слоях. Их цвет - #FFCDCD. Установим Заливку (Fill) на 10% для этих слоев. Объединим в группу все слои, содержащие розовые круги (зажмите CTRL изберите нужные слои, потом удерживаем левую кнопку мыши во время перетаскивания избранных слоев на иконку Сделать новейшую группу (Create a new group) в нижней части панели слоев). Установим Заливку (Fill) на 0% для группы и щелкнем на иконку Добавить стиль слоя (Add a layer style) в нижней части панели слоев. Выберу Наложение градиента (Gradient Overlay): Щелкнем по цветовой панели, чтоб открыть Редактор Градиентов (Gradient Editor). Установим цвета, как показано на рисунке ниже. Нажмите OK, чтоб закрыть диалоговое окно Редактор Градиентов (Gradient Editor). Получили последующий итог. Добавим Маску слоя (Layer mask) для группы, нажав на иконку Добавить маску слоя (Add layer mask) в нижней части панели слоев. Потом выберу мягенькую круглую Кисть (Brush) темного цвета #000000. Рисуем на маске при помощи этой кисти, чтоб скрыть левый край кружков, как показано на картинке ниже. При помощи Эллипса (Ellipse Tool) (U) будем продолжать отрисовывать круги, так же, как делали ранее. Цвет - #FFCDCD. Установим Заливку (Fill) на 0% для этих слоев. Каждый круг, должен быть на отдельном слое. Соберем все сделанные круги в группу. Установим Заливку (Fill) на 0% для группы и щелкнем на иконку Добавить стиль слоя (Add a layer style) в нижней части панели слоев. Выберу Наложение градиента (Gradient Overlay): Щелкнем по цветовой панели, чтоб открыть Редактор Градиентов (Gradient Editor) и установим цвета как показано на рисунке ниже. Нажмем OK, чтоб закрыть диалоговое окно Редактор Градиентов (Gradient Editor). Получили последующий итог. Создадим копию группы, которая у нас есть и выберу команду Свободное трансформирование (Free Transform) (Ctrl+T), чтоб уменьшить каждый экземпляр. Разместим их как на картинке ниже. Установим Заливка (Fill) 0% для группы и щелкнем на иконку Добавить стиль слоя (Add a layer style) в нижней части панели слоев. Выберу Наложение градиента (Gradient Overlay): Щелкнем по цветовой панели, чтоб открыть Редактор Градиентов (Gradient Editor) и установим цвета как показано на рисунке ниже. Нажмите OK, чтоб закрыть диалоговое окно Редактор Градиентов (Gradient Editor). Получили последующий итог. Сделаем еще одну группу кругов, как делали это выше. Используя все тот же Эллипс (Ellipse Tool) (U), цвет кругов как в предшествующей группе. Установим Заливка (Fill) на 0% для гуппы, и щелкнем на иконку Добавить стиль слоя (Add a layer style) в нижней части панели слоев, выберу Наложение градиента (Gradient Overlay): Щелкнем по цветовой панели, чтоб открыть Редактор Градиентов (Gradient Editor) и установим цвета как показано на рисунке ниже. Нажмите OK, чтоб закрыть диалоговое окно Редактор Градиентов (Gradient Editor). Получили последующий итог. Дальше сделаем последнюю группу кругов, используя Эллипс (Ellipse Tool) (U) и цвет #FFCDCD. Каждый круг должен быть на отдельном слое. Установим Заливку (Fill) на 10% для этой группы. Объединим в группу все слои, содержащие круги (зажмите CTRL выберу нужные слои, потом удерживаем левую кнопку мыши во время перетаскивания избранных слоев на иконку Сделать новейшую группу (Create a new group) в нижней части панели слоев). Установим Заливка (Fill) 0% для группы, и щелкнем на иконку Добавить стиль слоя (Add a layer style) в нижней части панели слоев, выберу Наложение градиента (Gradient Overlay): Щелкнем по цветовой панели, чтоб открыть Редактор Градиентов (Gradient Editor) и установим цвета как показано на рисунке ниже. Нажмите OK, чтоб закрыть диалоговое окно Редактор Градиентов (Gradient Editor). Получили последующий итог. Сделаем новый слой (Ctrl + Shift + N) и активируем мягенькую круглую Кисть (Brush Tool) (B). Используем эту кисть для рисования фона, в правом нижнем углу документа. Цвет Кисти (Brush) #99FF00 и Непрозрачность (Opacity) - 15%. Установим Режим смешивания (Blend Mode) для этого слоя на Перекрытие (Overlay). Убедимся, что слой, содержащий кисть активен в панели слоев и выберу для слоя последующую команду Изображение-> Наружный канал (Image-> Apply Image). Эта команда позволит сделать наложение слоев друг на друга и даст еще больше контроля над изображением, изображения смешиваются, и открывают еще больше творческих способностей, что позволяет сделать лучше общие результаты. Сделаем новый слой (Ctrl + Shift + N) и активируем мягенькую круглую Кисть (Brush) белоснежного цвета #ffffff Непрозрачность (Opacity) - 40%. Используя эту кисть, чтоб закрасить круги, так же как продемонстрировано на последующем изображении. Установим Заливка (Fill) 57% и измените Режим смешивания (Blend Mode) на Перекрытие (Overlay). Нажмем на иконку Сделать новый корректирующий слой либо слой заливку (Create new fill or adjustment layer) в нижней части панели слоев и выберу Кривые (Curves) для регулировки формы кривой, как показано, чтоб сделать некие корректировки цвета. Получили последующий итог. Нажмем на иконку Сделать новый корректирующий слой либо слой заливку (Create new fill or adjustment layer) в нижней части панели слоев и выберу Вибрация (Vibrance) для улучшения общего цвета изображения. Получили последующий итог. Сейчас необходимо соединить в группу все наши слои (зажмите CTRL выберу нужные группы, потом удерживаем левую кнопку мыши при перетаскивании избранных групп на иконку Сделать новейшую группу (Create a new group) в нижней части панели слоев). Выберу группу, в панели слоев и нажмем Ctrl+E чтоб Соединить слои (Merge Down). На растрированный слой который вышел, необходимо применить последующий фильтр: Фильтр-> Резкость-> Контурная резкость (Filter-> Sharpen-> UnSharp Mask). Получили последующий итог. Наш абстрактный фон готов! Возможно Вам будут интересны работы похожие на: Дизайн Web-сайта Adobe Photoshop CS2:
Photoshop Tutorial Web Design Simple BannerAdobe Photoshop Website Design Tutorial (Medium Difficulty)Интересные записи | |
|
| |
| Всего комментариев: 0 | |
 (Paint Bucket Tool) (G), чтобы заполнить цветом #242678 новый фоновый слой.
(Paint Bucket Tool) (G), чтобы заполнить цветом #242678 новый фоновый слой.

 (Brush) черный #000000 (Непрозрачность (Opacity) кисти 15% ).
(Brush) черный #000000 (Непрозрачность (Opacity) кисти 15% ).
 (Ellipse Tool) (U) цветом #FF6C00, чтобы нарисовать следующий эллипс.
(Ellipse Tool) (U) цветом #FF6C00, чтобы нарисовать следующий эллипс.




 (Brush) #FEAC00 и Непрозрачность (Opacity) - 40%.
(Brush) #FEAC00 и Непрозрачность (Opacity) - 40%.

 (Ellipse Tool) (U), нарисуем еще несколько кругов на разных слоях. Их цвет - #FFCDCD. Установим Заливку (Fill) на 10% для этих слоев.
(Ellipse Tool) (U), нарисуем еще несколько кругов на разных слоях. Их цвет - #FFCDCD. Установим Заливку (Fill) на 10% для этих слоев.


 (Layer mask) для группы, нажав на иконку Добавить маску слоя (Add layer mask) в нижней части панели слоев. Затем выберу мягкую круглую Кисть
(Layer mask) для группы, нажав на иконку Добавить маску слоя (Add layer mask) в нижней части панели слоев. Затем выберу мягкую круглую Кисть 

 (Ellipse Tool) (U) будем продолжать рисовать круги, так же, как делали ранее. Цвет - #FFCDCD. Установим Заливку (Fill) на 0% для этих слоев. Каждый круг, должен быть на отдельном слое.
(Ellipse Tool) (U) будем продолжать рисовать круги, так же, как делали ранее. Цвет - #FFCDCD. Установим Заливку (Fill) на 0% для этих слоев. Каждый круг, должен быть на отдельном слое.
 (Fill) на 0% для группы и щелкнем на иконку Добавить стиль слоя (Add a layer style) в нижней части панели слоев. Выберу Наложение градиента (Gradient Overlay):
(Fill) на 0% для группы и щелкнем на иконку Добавить стиль слоя (Add a layer style) в нижней части панели слоев. Выберу Наложение градиента (Gradient Overlay):


 (Add a layer style) в нижней части панели слоев. Выберу Наложение градиента (Gradient Overlay):
(Add a layer style) в нижней части панели слоев. Выберу Наложение градиента (Gradient Overlay):


 (Ellipse Tool) (U), цвет кругов как в предыдущей группе.
(Ellipse Tool) (U), цвет кругов как в предыдущей группе.



 (Ellipse Tool) (U) и цвет #FFCDCD. Каждый круг должен быть на отдельном слое. Установим Заливку (Fill) на 10% для этой группы.
(Ellipse Tool) (U) и цвет #FFCDCD. Каждый круг должен быть на отдельном слое. Установим Заливку (Fill) на 10% для этой группы.








 (Brush) белого цвета #ffffff Непрозрачность (Opacity) - 40%.
(Brush) белого цвета #ffffff Непрозрачность (Opacity) - 40%.


 (Create new fill or adjustment layer) в нижней части панели слоев и выберу Кривые (Curves) для регулировки формы кривой, как показано, чтобы сделать некоторые корректировки цвета.
(Create new fill or adjustment layer) в нижней части панели слоев и выберу Кривые (Curves) для регулировки формы кривой, как показано, чтобы сделать некоторые корректировки цвета.