04:43 Дизайн шаблона сайта в Photoshop | |
Дизайн шаблона сайта в PhotoshopДизайн шаблона сайта в PhotoshopСегодня вы увидите, как совсем несложно и быстро можно создать очень красивый дизайн с прозрачными кнопками для шаблона вашего сайта.
Наверно начнем урок с создания нового документа 960 на 900px. Цвет переднего плана я установил #141414. потом, выбрав инструмент "Заливка ", кликнул один раз по изображению.
Обратите внимание, что размер кисти я взял 600px.
Теперь переходим в Фильтр Шум Добавить шум .
И ставим вот такие параметры:
Теперь наш шаблон будет вот так выглядеть:
Идем в Фильтр Размытие Размытие в движении .
Теперь в окне настроек фильтра устанавливайте угол 90 0. смещение 998px.
Вот что должно получится:
Теперь нам нужно создать новый слой ( CTRL+SHIFT+ALT+N ).
Снова берем инструмент "Кисть ", устанавливаем белый цвет переднего плана. И так же выбираем мягкую круглую кисть большого диаметра.
И этой кистью рисуем большое пятно на изображении.
Режим наложения данного слоя меняем на "Перекрытие ".
Теперь мы будем добавлять детали в наш шаблон. Создадим панель навигации. Для этого этого нам понадобиться инструмент "Прямоугольник " и рисуем фигуру прямоугольника вверху шаблона.
Берем инструмент "Прямоугольник со скругленными углами" и устанавливаем в параметрах радиус 6px.
Включаем видимость сетки, чтобы сделать точное выравнивание элементов в последующих шагах. Для этого переходим в Просмотр Показать Сетку .
С помощью инструмента "Прямоугольник со скругленными углами" создаем три прямоугольника, как у меня на рисунке чуть ниже:
Для всех созданных слоев с прямоугольниками добавляем следующие стили слоя, (ставим Fill (Заливка) 10% и устанавливаем указанные параметры на вкладках "Тиснение" и "Обводка" ) :
Вот что у вас должно получится:
Я еще нарисовал фигуры прямоугольников с помощью инструмента "Прямоугольник со скругленными углами ".
Для этих прямоугольников добавляем вот такие стили слоя (на вкладках "Внешнее свечение", "Наложение цвета" и "Обводка" ).
Теперь можно добавить нужный нам текст. Для этого используем инструмент "Горизонтальный текст ". Я писал произвольный текст в качестве образца.
Теперь можно и добавить изображение вверху нашего шаблона. Я использовал уже готовое 3D-изображение.
По бокам изображения добавляем две стрелки, для этого используем инструмент "Произвольная фигура ".
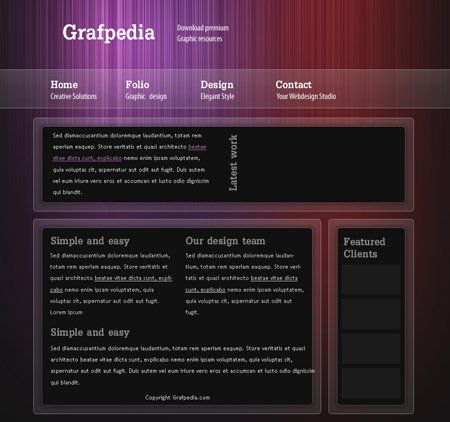
В конце урока получился вот такой красивый и не сложный шаблон:
(Visited 29 times, 1 visits today)
Интересные записи
| |
|
| |
| Всего комментариев: 0 | |